・AFFINGER6に最低限必要なプラグインってどれなの?
・AFFINGER6に入れておくと便利なプラグインはあるの?
本記事ではこのような悩みを解決できます。
本記事の要点
- 【前提】AFFINGER6にプラグインを入れすぎるのは危険
- AFFINGER6は7つのプラグインだけでOK
- AFFINGER6で持っておくと便利なプラグインは5つだけ
- 逆にAFFINGER6に不要なプラグイン4選
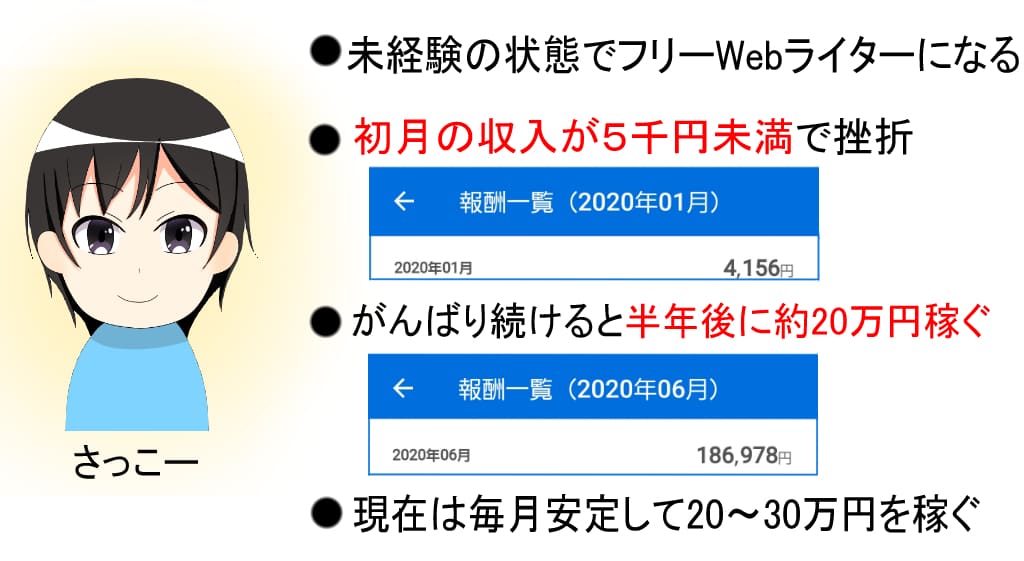
本記事の執筆者

さっこー(@sakko1878)
「AFFINGER6を使っているけどプラグインって何が必要なの?」とお悩みの方へ。
プラグインは無数にあるので、何を使えばよいのかわかりませんよね?
そこでこの記事では、AFFINGER6に最低限導入しておくべき7つのプラグインを紹介します。
※左右にスクロール可能
| 必須のプラグイン | 特徴 |
| Autoptimize | ソースコードを圧縮して高速化する |
| Classic Editor | 投稿画面をクラシックエディター仕様にする |
| Advanced Editor Tools | エディターの装飾ボタンを編集できる |
| Google XML Sitemaps | サイトマップを自動生成する |
| PS Auto Sitemap | 読者向けのサイトマップを生成する |
| Table of contents | 目次を作る |
| W3 Total Cache | キャッシュを削除して高速化する |
※サービス名を押すと紹介見出しにジャンプ
プラグインの使い方と登録方法も解説しているので、以下で解説する通りに設定してくださいね。

なお、AFFINGER6をまだ導入していない場合は「WordPressにテーマを導入する方法」を参考にインストールしてくださいね。
そもそもAFFINGER6にプラグインを入れすぎる2つのデメリットとは

前提の話ですが、AFFINGER6にプラグインを入れすぎると以下のデメリットがあります。
プラグインを入れすぎるデメリット
- サイトが重くなる
- プラグイン同士で干渉を起こして不具合が起きる
プラグインによる悪影響は大きいので、入れすぎには気を付けましょうね。
具体的に言うと、10個程度に抑えるのが理想です。
ではプラグインの入れすぎによる2つのデメリットをもう少し詳しく解説していきます。
デメリット1.サイトが重くなる
プラグインを入れすぎるとサイトが重くなるので注意が必要です。
プラグインはスマホで言うところのアプリケーションに当たります。
スマホもアプリを入れすぎるとサイト表示が遅くなったり、充電の減りが早くなったりしますよね?
スマホと同じことがAFFINGER6にも言えます。
サイト表示が遅くなるとブログ運営に悪影響が及ぶことはGoogleが発表済みです。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
表示速度が遅くなるにつれて読者の直帰率は上がるので、プラグインの使い過ぎは避けるべきです。
ちなみに現在の表示スピードは「PageSpeed Insights」でチェックできます。
検索窓にブログのURLを入れるだけで表示スピードがわかるので確かめてみてくださいね。
デメリット2.プラグイン同士で干渉を起こして不具合が起きる
プラグインはそれぞれ役割がありますが、相性というものもあります。
相性が悪いとプラグインの効果が下がるだけでなく、不具合につながることも多いです。
正しく起動しないプラグインを入れるのは無駄でしかありません。
まずは以下で紹介する「AFFINGER6に最低限必要なプラグイン7つ」を有効化しましょう。
AFFINGER6に必要なプラグイン1.Autoptimize
Autoptimizeとは
ソースコードを圧縮して高速化するプラグイン。
AutoptimizeではHTML・CSS・JavaScriptを自動で最適化してくれます。
コードが最適化されるとサイトの表示も早くなるので、サイトの表示速度を改善したいときに必須です。
コードはプラグインなしでも変更できますが、知識のない初心者が操作すると異常が発生します。
ノーリスクでコードを最適化するために便利なのがAutoptimizeです。
Autoptimizeを使えばサクッとコードの最適化ができるので、以下で紹介する手順で設定してみてくださいね。
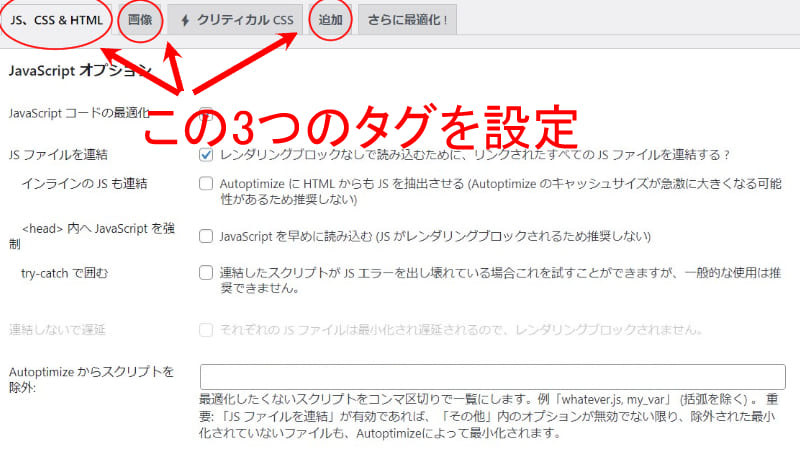
Autoptimizeをインストールした後に、「設定」から「Autoptimize」を開くと以下の画面が表示されます。

このうち設定すべき項目は「JIS、CSS&HTML」「画像」「追加」の3つです。
それぞれのタグにおける設定方法を紹介していきますね。
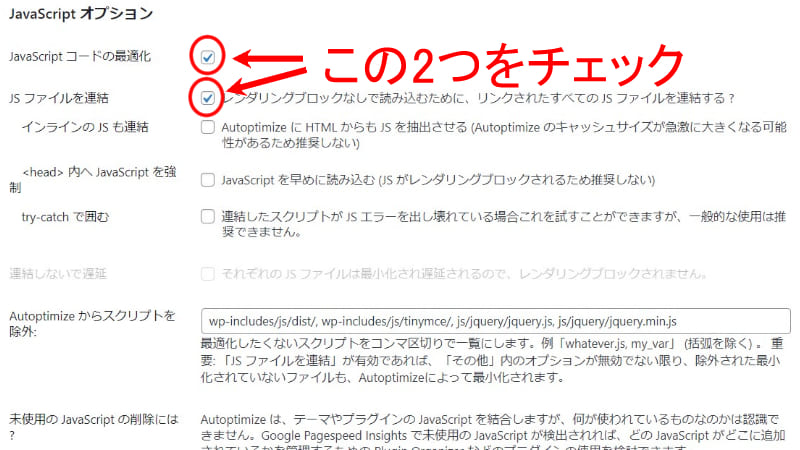
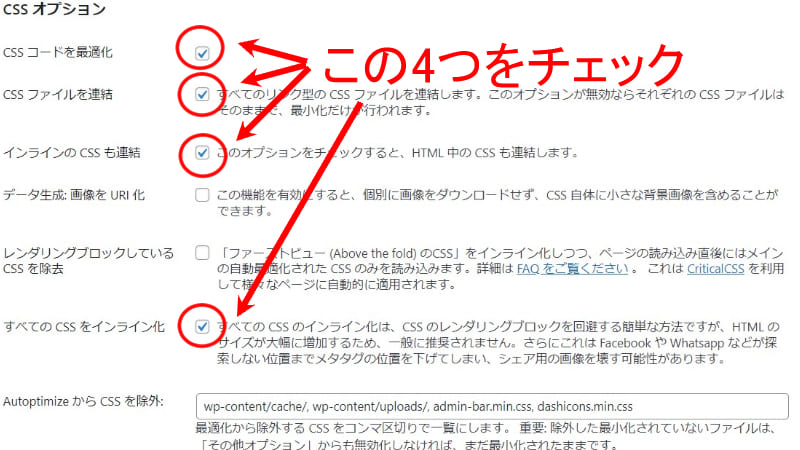
Autoptimizeの設定1.JIS、CSS&HTML
JIS、CSS&HTMLのページでは11か所にチェックを入れます。




・JavaScript オプション
- JavaScriptコードの最適化
- JSファイルを連結
・CSS オプション
- CSSコードを最適化
- CSSファイルを連結
- インラインのCSSも連結
- すべてのCSSをインライン化
・HTML オプション
- HTMLコードを最適化
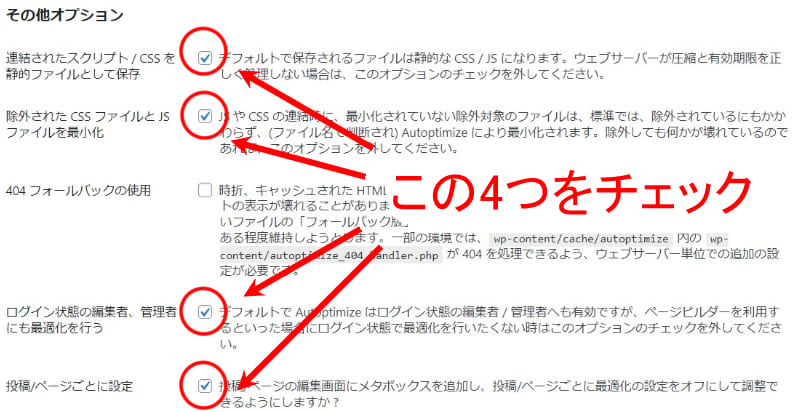
・その他オプション
- 連結されたスクリプト~
- 除外されたCSSファイル~
- ログイン状態の編集者~
- 投稿/ページごとに設定
指定の箇所をチェックして、最後に画面の一番下にある「変更を保存」を押してください。
そして次の「画像」を設定していきます。
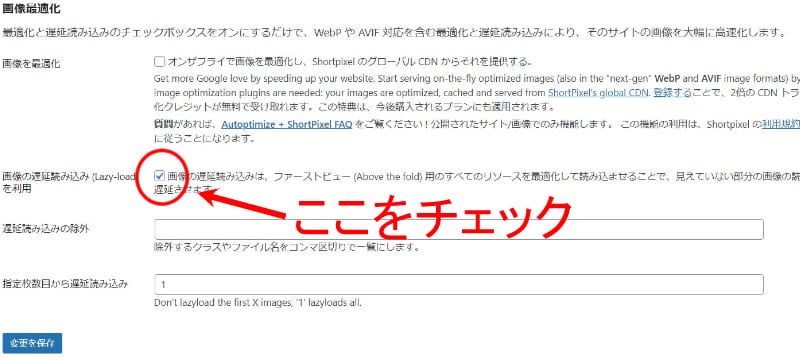
Autoptimizeの設定2.画像
Autoptimizeの「画像」項目では「画像の遅延読み込み」にチェックを入れて「変更を保存」を押します。

画像遅延を機能することでサイトスピードが向上します。
ちなみにほかのプラグインで「Lazy Load」を導入している場合は重複するので気を付けましょう。
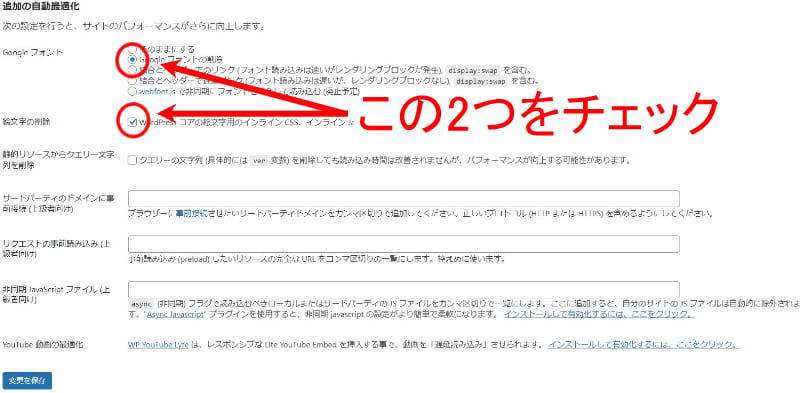
Autoptimizeの設定3.追加
Autoptimizeの「追加」では以下のように設定します。

- Googleフォントの削除
- WordPress コアの絵文字用のインラインCSS~
以上でAutoptimizeの設定は完了です。
チェックを入れると自動で高速化してくれるので、後は放置しておけば問題ありません。
AFFINGER6に必要なプラグイン2.Classic Editor(クラシックエディター)
Classic Editorとは
WordPressの執筆フォーマットのひとつで、旧エディターとも言う。
WindowsのWordのように使えるのでなじみ深い。
AFFINGER6を含めWordPressでは、基本的に「Gutenbergエディター(ブロックエディター)」というものが採用されています。

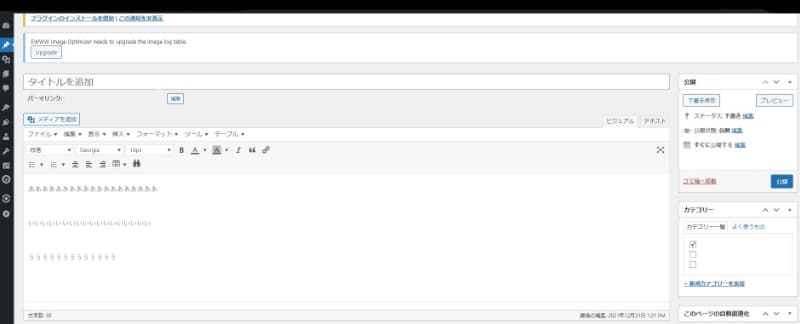
一方でClassic Editorの執筆画面は以下の通りです。

Classic Editorの場合は画面上に太字や装飾といった項目があるので、Microsoft社のWordのような感覚で使えます。
Classic Editorの方が利用しやすいと思ったらプラグインを導入しましょう。
ただ、ブロックエディターも使えないわけではありません。
慣れるとブロックエディターでも快適になります。
プラグインを節約したい場合は、ブロックエディターを使うのがおすすめですよ。
Classic Editorの設定ですが、インストールして有効化したら終わりです。
Autoptimizeのような設定は不要なので簡単ですね。
AFFINGER6に必要なプラグイン3.Advanced Editor Tools (旧名 TinyMCE Advanced)
Advanced Editor Toolsとは
クラシックエディターやブロックエディターのメニューを変更するプラグイン。
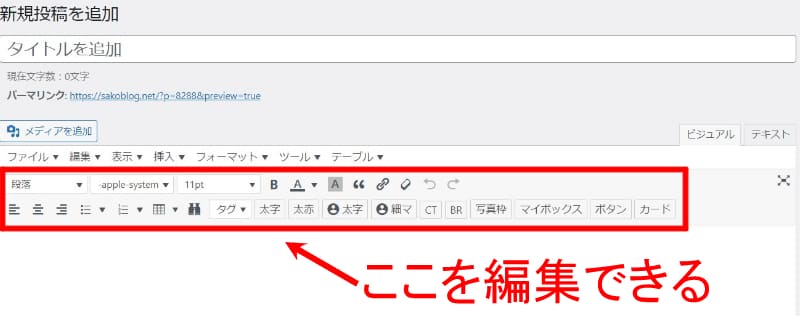
クラシックエディターの場合は投稿画面を開くと上部に装飾のメニューバーがあります。

Advanced Editor Toolsではメニューバーのアイコンを増減したり、移動したりできます。
自分の使いやすいようにカスタマイズできるので、ブログ記事の執筆スピードも上がるでしょう。
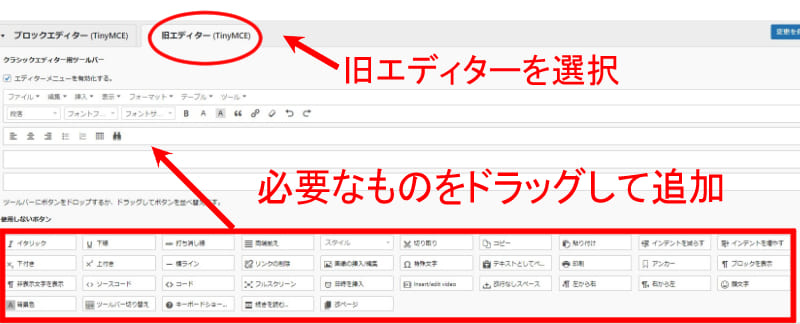
Advanced Editor Toolsの使い方は非常にシンプルで、まずはWordPressの「設定」から「Advanced Editor Tools」を開きます。
プラグインを開くと、ブロックエディターとクラシックエディター別で設定が可能です。

あとは画面下にある「使用しないボタン」から、使いたいものをメニューのところにドラッグ&ドロップします。
最後に「変更を保存」を押すと完了です。
変更した後は実際に編集画面で試してみてください。
ちなみに私は以下のツールを設定しています。
- 段落
- フォントファミリー
- フォントサイズ
- 太字
- テキスト色
- Mark
- 引用
- リンクの挿入/編集
- 書式設定をクリア(文章の装飾を一括で削除)
- 元に戻す
- やり直す
- 左寄せ
- 中央揃え
- 右寄せ
- Bulleted list(傍点付きリスト)
- 番号付きリスト
- テーブル(表作成)
- 検索置換(特定キーワードを一括で変換できる)
メニュバーを編集する際はぜひ参考にしてくださいね。
AFFINGER6に必要なプラグイン4.Google XML Sitemaps
Google XML Sitemapsとは
サイトマップを自動生成できるプラグイン。
Google XML Sitemapsで作れるサイトマップは、検索エンジンにサイトの構造を伝える役割があります。
SEOとしても効果的で、検索エンジンGoogleでは以下のように記載しています。
サイトマップを送信することは、サイトを最適化する上で重要な要素の一つです。
サイトマップを送信することで、あるサイトに存在するすべての URL を検索エンジンが発見できるようになり、ページの内容が変更された時に素早くダウンロードすることが可能になります。
ブログ運営でSEOは必須なので、必ず導入しておきたいプラグインですね。
SEO効果もあるGoogle XML Sitemapsは、大きく分けると2つの設定が必要になります。
- 基本設定を進める
- サーチコンソールへの転送
では使い方と登録方法を具体的に解説していきますね。
Google XML Sitemapsの登録手順1.基本設定を進める
まずはWordPressの管理画面にある「設定」から「XML Sitemap」を選びましょう。
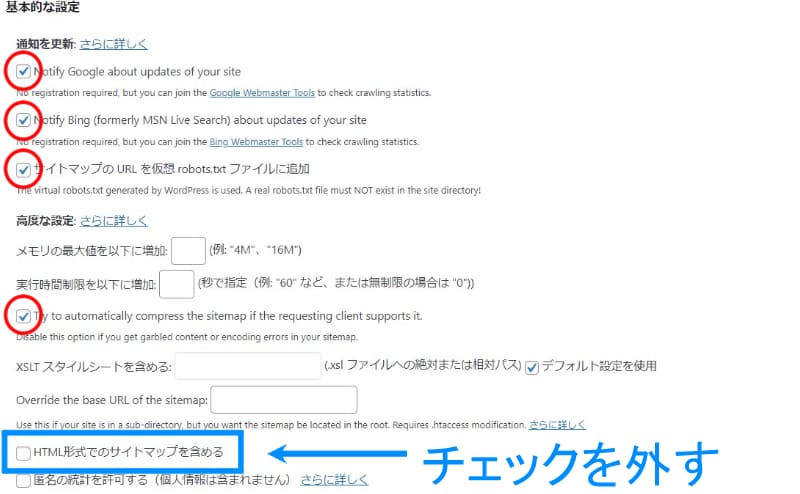
画面が切り替わったら以下の項目を設定してください。
- 基本的な設定
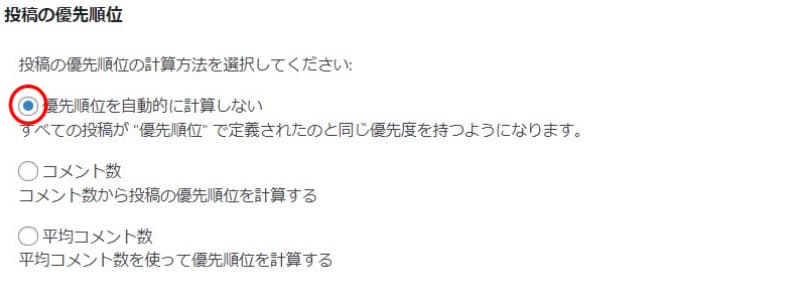
- 投稿の優先順位
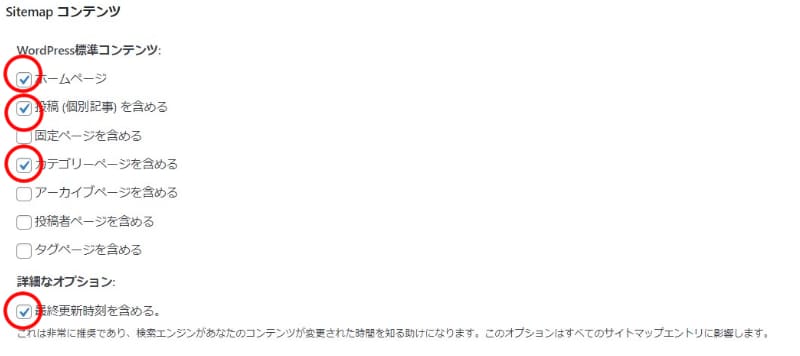
- Sitemapコンテンツ
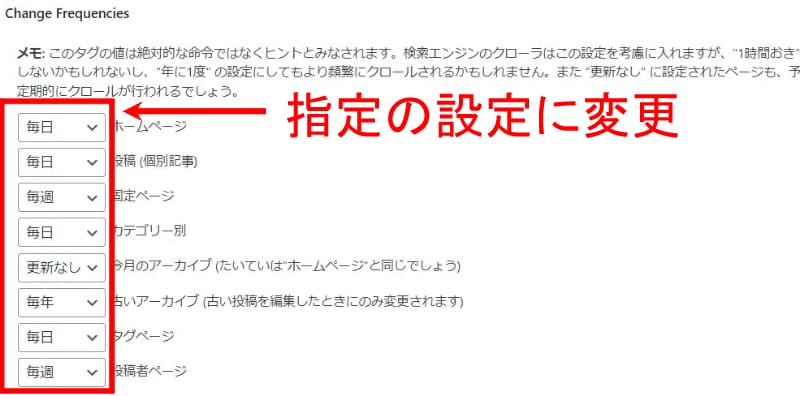
- Change Frequencies
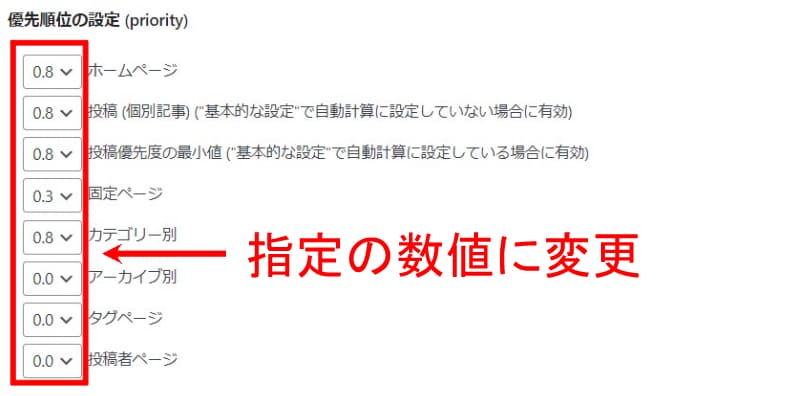
- 優先順位の設定
チェック項目は画像内の赤丸を参考にしてくださいね。







数値を変更する場所は検索エンジンがクロールする範囲・頻度・優先順位です。
クロールとは
クローラーと呼ばれるインターネット上のロボットが自分のサイトをチェックすること。
クロールされないとネットに記事が公開されないので、画像で提示した数値に変更しておきましょう。
すべての設定が完了した後は画面下にある「変更を保存」を忘れずにクリックしておいてくださいね。
以上でGoogle XML Sitemapsの設定は完了ですが、サーチコンソールに転送しないと正しく機能しません。
Google XML Sitemapsの登録手順2.サーチコンソールへの転送
Googleサーチコンソールとは
Google検索キーワードの表示回数や順位の推移をチェックできる。
サイトに発生している問題点も確認・改善が可能。
サーチコンソールはブログ運営に必須のツールなので必ず登録しておきましょう。
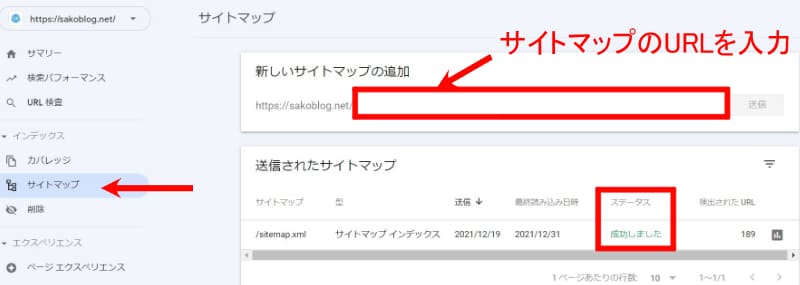
サーチコンソールに登録している場合は、まずサーチコンソールのページに向かい、サイトマップを押します。

- 画面左の「サイトマップ」を選択する
- 「新しいサイトマップの追加」にサイトマップの「sitemap.xml」を貼り付ける
- 送信ボタンを押す
数時間後に画面下のステータスが「成功しました」と表示されると手続き完了です。
AFFINGER6に必要なプラグイン5.PS Auto Sitemap
PS Auto Sitemapとは
サイトの投稿や固定ページをサイトマップで一覧表示してくれるプラグイン。
先ほどのGoogle XML Sitemapsと似たような役割ですが、ざっくり言うと以下の違いがあります。
- Google XML Sitemaps:検索エンジン向けのサイトマップ、読者が目にすることは基本的にない
- PS Auto Sitemap:ユーザー向けのサイトマップ
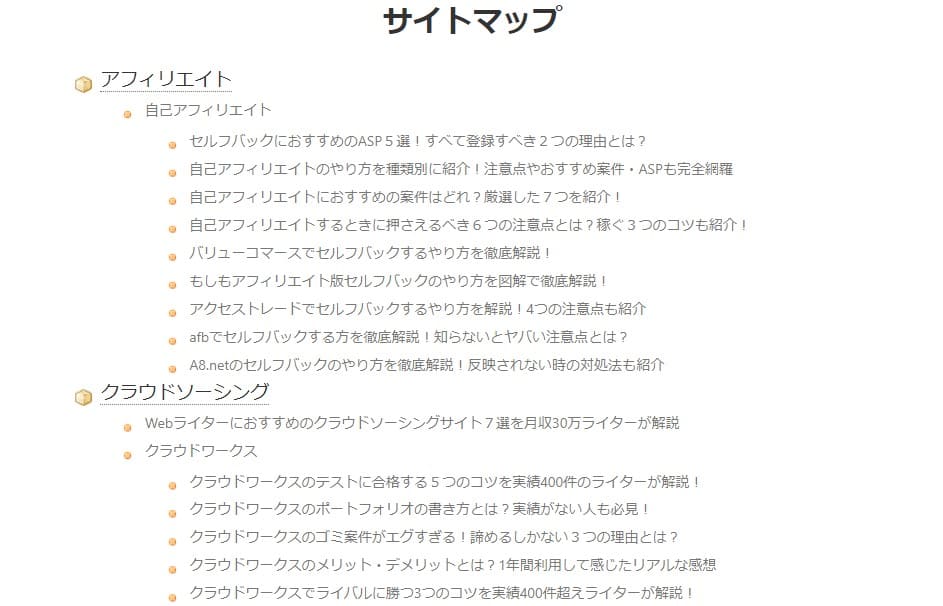
PS Auto Sitemapはユーザーが見るために作るサイトマップで、正しく機能させると以下のように表示されます。

ブログで投稿した記事が一括で表示されるのがPS Auto Sitemapです。
PS Auto Sitemapがあることで読者がそのブログ全体のことを理解でき、ブログの滞在時間が伸びます。
SEO効果も多少含まれるので、設定した方が良いです。
PS Auto Sitemapは以下のように設定していきます。
- 固定ページにサイトマップのコードを貼り付ける
- 詳細を設定する
では順番に解説していきますね。
PS Auto Sitemapの登録手順1.固定ページにサイトマップのコードを貼り付ける
まずはWordPressの「固定ページ」から「新規追加」を選びます。
固定ページとは
通常のページとは違ってカテゴリに含まれないページのこと。
問い合わせやプロフィールなどのブログとは直接関係しないページにすることが多い。
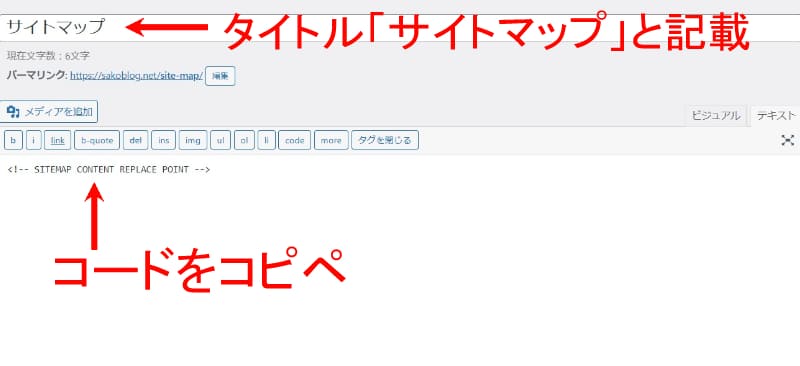
固定ページの編集画面を開いたら以下の手順で作業を進めます。

- タイトルに「サイトマップ」と表示
- 編集ページを「テキスト」にチェンジ
- 本文に「<!– SITEMAP CONTENT REPLACE POINT –>」をコピペ
- 記事の公開ボタンを押して完了
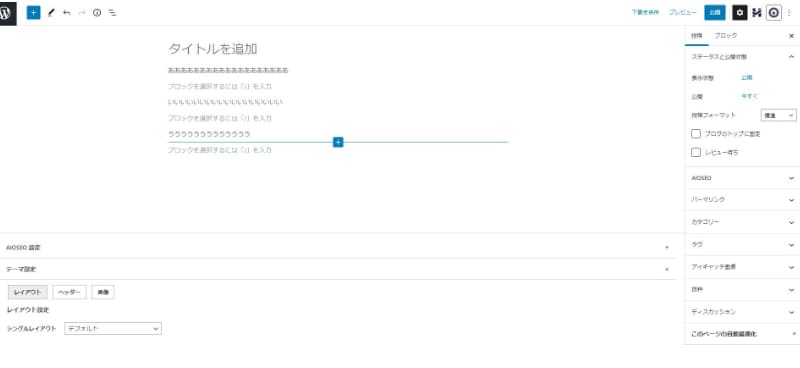
上記の手順で記事を公開した後は「PS Auto Sitemap」の設定へ移りましょう。
PS Auto Sitemapの登録手順2.詳細を設定する
まずはWordPressの「設定」から「PS Auto Sitemap」を選択します。
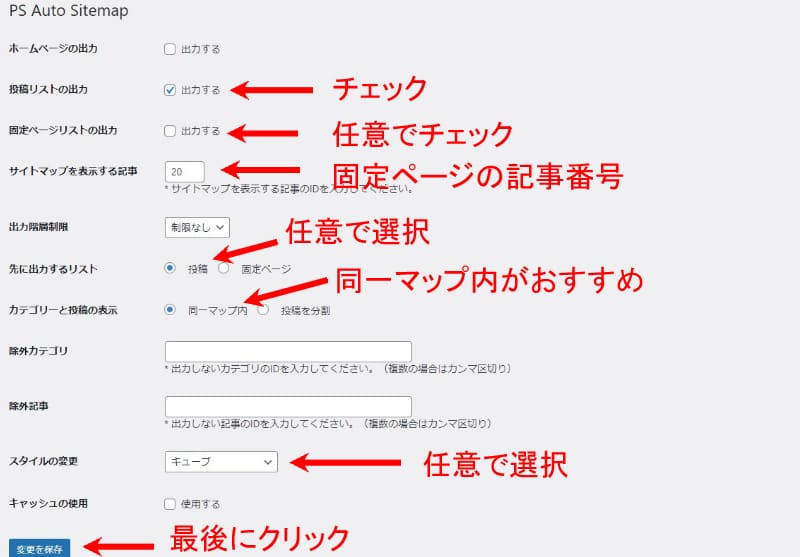
画面が切り替わったら以下の画像に従って設定していきましょう。

「スタイルの変更」は実際に公開されるサイトマップを確認しながら変更しましょう。
固定ページの記事番号はWordPressの「固定ページ」からチェックできます。

タイトルが「サイトマップ」となっている部分の右側にある数字が記事番号です。
その番号をPS Auto Sitemapに入力しましょう。
すべての設定が終わった後は「変更を保存」を押して完了です。
AFFINGER6に必要なプラグイン6.Table of contents(TOC)
Table of contentsとは
ブログ記事内に目次を表示するプラグイン。
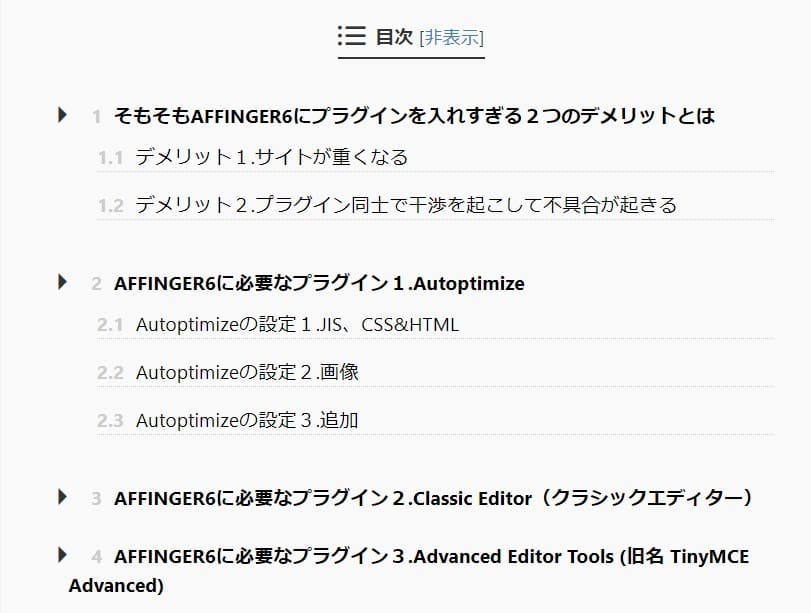
Table of contentsを機能させると以下の目次が表示されます。

目次があるとその記事に何が書かれているのかひと目でわかるので必須です。
Table of contentsは「設定」の「TOC+」から設定できます。
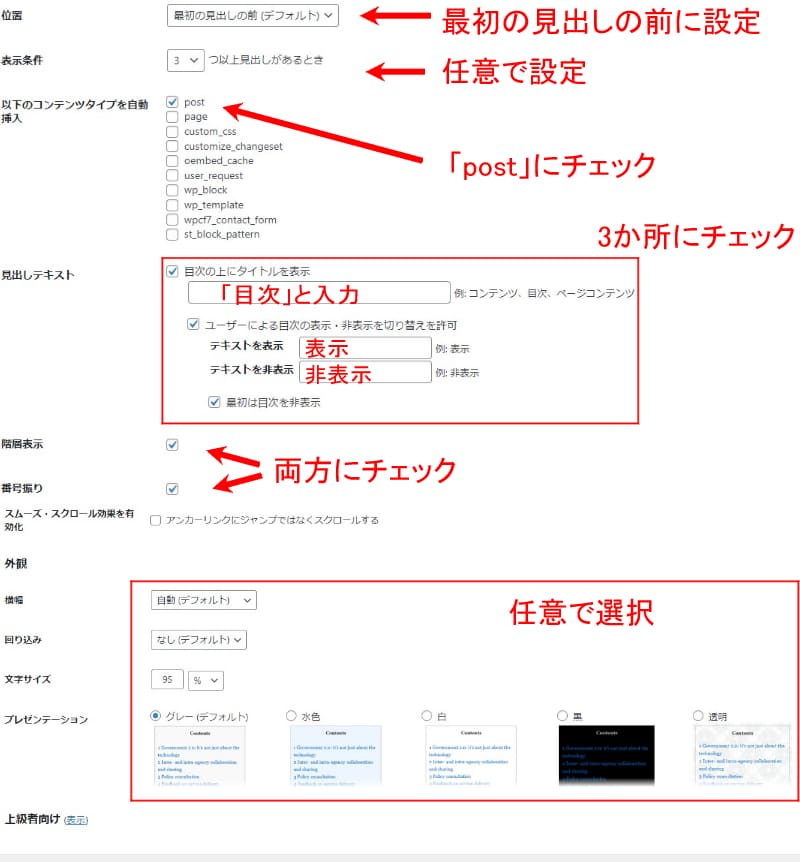
おすすめの設定は以下の通りです。

任意の部分は実際に画面を確認しながら操作してみましょう。
AFFINGER6に必要なプラグイン7.W3 Total Cache
W3 Total Cacheとは
キャッシュを生成して表示速度を高速化するプラグイン。
キャッシュはWebページのデータを保存する仕組みで、サーバーへの負荷を軽減できます。
サイトの高速化はブログ運営に必須なので、インストールして有効化しておきましょう。
W3 Total Cacheの設定項目は以下の通りです。
- 一般設定
- ページキャッシュ
- ブラウザーキャッシュ
- Cache Groups
WordPressの左側に追加される「パフォーマンス」からそれぞれの項目を設定していきましょう。
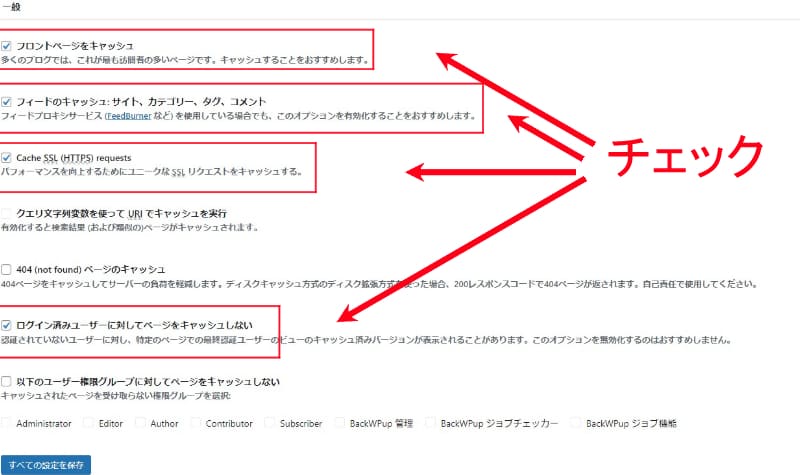
W3 Total Cacheの設定1.一般設定
一般設定でチェックすべき項目は以下の通りです。
- ページキャッシュ
- ブラウザーキャッシュ


一般設定は2か所を有効化するだけでOKです。
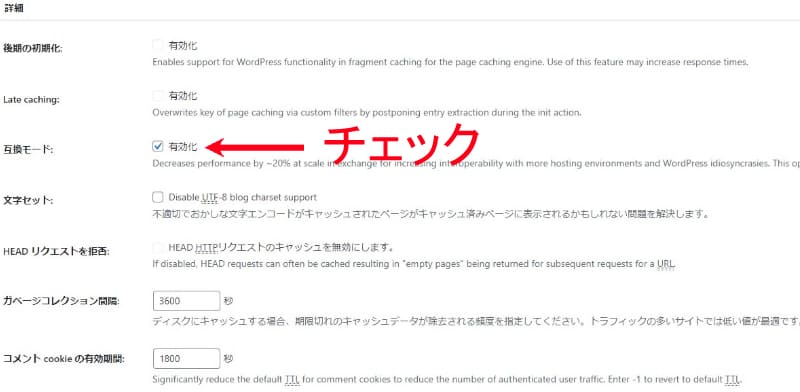
W3 Total Cacheの設定2.ページキャッシュ
ページキャッシュのページでは以下の設定が必要です。
- 一般
- 詳細


「一般」では4か所、詳細では「互換モード」にチェックを入れましょう。
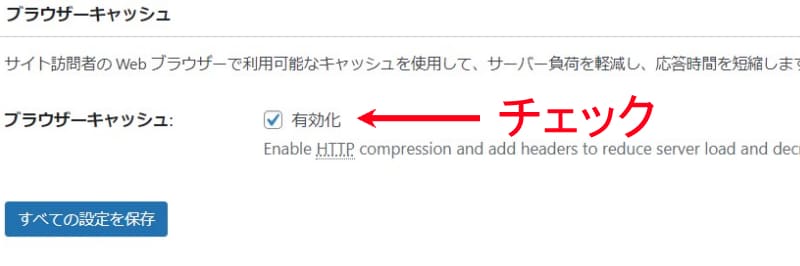
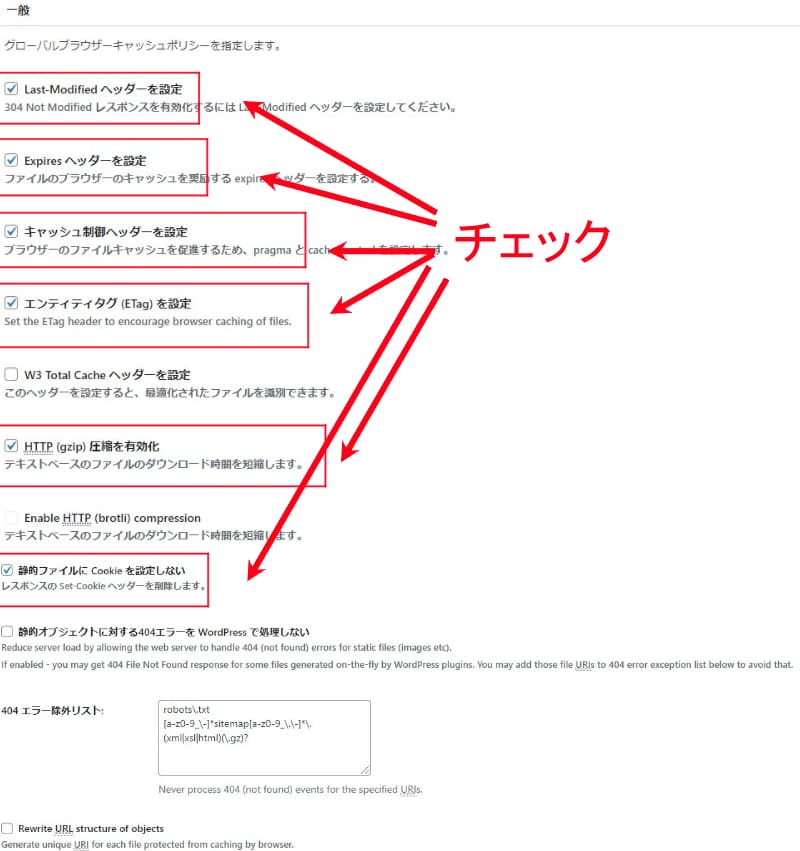
W3 Total Cacheの設定3.ブラウザーキャッシュ
ブラウザーキャッシュの設定項目は以下の通りです。
- 一般

「一般」からは6つの項目にチェックを入れましょう。
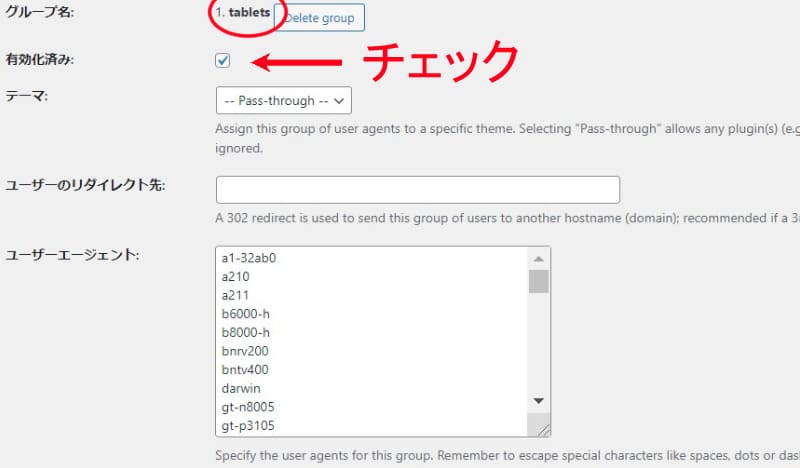
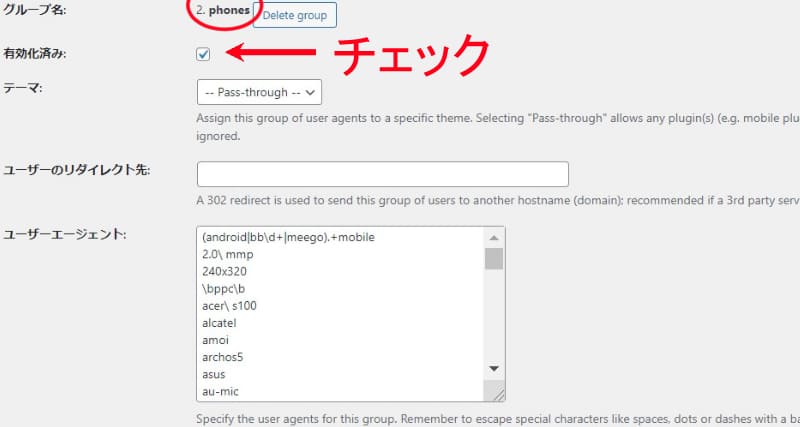
W3 Total Cacheの設定4.Cache Groups
Cache Groupsのチェック箇所は以下の通りです。
- タブレット設定
- スマホ設定


「tablets」「phones」と書かれている場所を有効化させましょう。
以上でW3 Total Cacheの設定は完了です。
放置しておけば基本的に自動でキャッシュを削除してくれます。
AFFINGER6で持っておくと便利なプラグイン5選

AFFINGER6は基本的に7つのプラグインがあればOKですが、以下のプラグインも持っておくと便利です。
保有しておくと便利なプラグイン
- BackWPup
- Broken Link Checker
- EWWW Image Optimizer
- Search Regex
- WP-Optimize
ではそれぞれのプラグインについて解説していきますね。
便利なプラグイン1.BackWPup
BackWPupとは
WordPress内のさまざまなデータをバックアップするプラグイン。
ブログ運営するにあたってバックアップは必須です。
仮にハッキングにあってすべてのデータが消えても取り返しが付きません。
最近ではレンタルサーバーでバックアップを取ってくれますが、復元するためにはお金が必要になることも多いです。
余計な費用をかけないためにも、BackWPupを使ってデータをバックアップしておきましょう。
BackWPupのバックアップ方法は自動と手動の2パターンありますが、手動がおすすめです。
毎月決まったタイミングでバックアップしておけば、BackWPupを常に有効化させる必要もありません。
BackWPupを手動でバックアップする方法は以下の通りです。
- インストール後にBackWPupの「新規ジョブを追加」を押す
- ジョブの名前を適当に付ける
- 画面下の「変更を保存」を押す
- 「スケジュール」タグを押して「ジョブの開始方法」を手動にする
- 画面左にある「BackWPup」から「ジョブ」を選ぶ
- 先ほど作成したジョブから「今すぐ実行」を押す
バックアップはブログのデータが多いと少し時間がかかるので気を付けましょう。
便利なプラグイン2.Broken Link Checker
Broken Link Checkerとは
ブログ内のリンク切れを伝えてくれるプラグイン。
Broken Link Checkerを起動すると、わざわざ自分でブログ内のリンク切れを確認する必要もありません。
リンク切れは「ツール」の「リンクエラーをチェック」からチェック可能です。
Broken Link Checkerも月に1回有効化して1日放置しておけば問題ありません。
1日たってもリンク切れの報告がない場合は大丈夫なので、再度Broken Link Checkerを無効化させましょう。
便利なプラグイン3.EWWW Image Optimizer
EWWW Image Optimizerとは
画像を劣化させずに圧縮してくれるプラグイン。
画像の容量が軽くなることでサイトの高速化につながる。
EWWW Image Optimizerはサイト高速化プラグインの一種です。
アップロードしている動画に対しても画像を圧縮してくれます。
EWWW Image Optimizerも定期的に起動して圧縮すればOKです。
圧縮が終わった後は無効化しておいておきましょう。
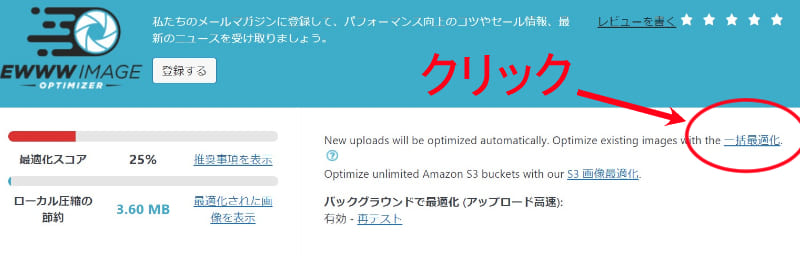
画像圧縮する際はプラグインを有効化し、WordPressの「設定」から「EWWW Image Optimizer」へ進みます。
画面が切り替わった後は「一括最適化」を押してください。

次に「最適化されていない画像をスキャンする」ボタンを押せば圧縮を開始します。
画像枚数が多いと何時間もかかるので気を付けましょう。
便利なプラグイン4.Search Regex
Search Regexとは
WordPress内にある特定の文字列を一気に変更できるプラグイン。
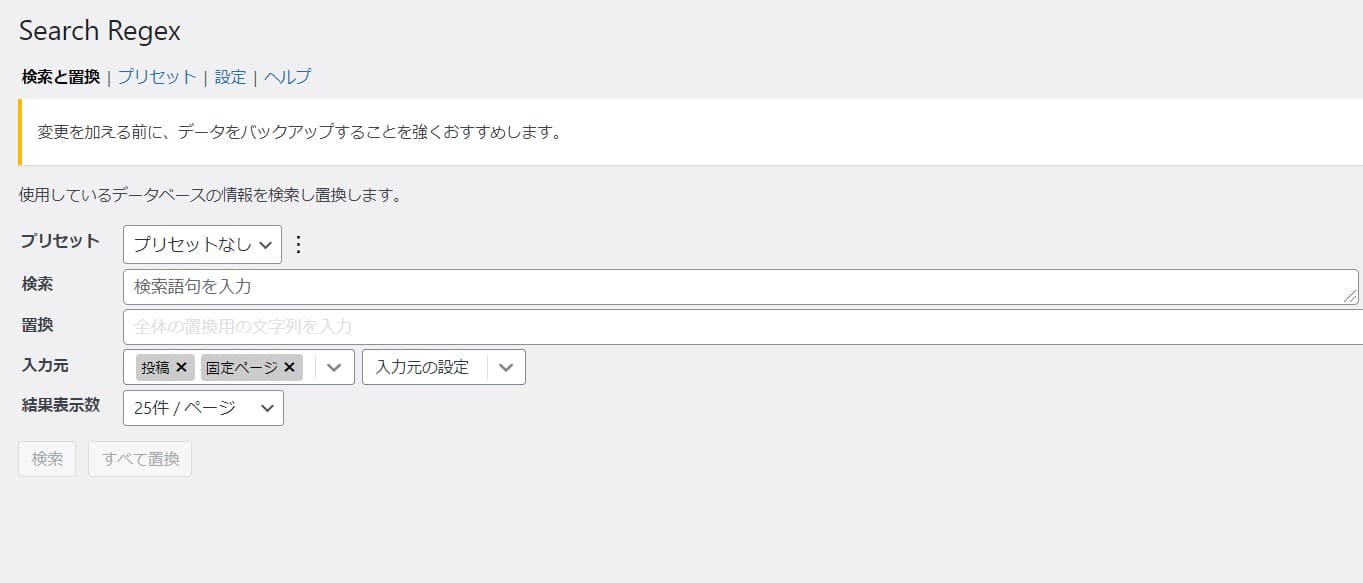
Search Regexはブログ内の同じ文字を一括で変更したいときに便利です。
たとえば、とあるサービスの料金が値上がりした場合は、Search Regexを利用すれば一括で変更可能です。
わざわざ記事をひとつずつ開いて修正するといった手間がかかりません。
Search Regexも常に有効化しておく必要ないので、変換したいときに起動しましょう。

- 「検索」に変えたい元の文章を入力する
- 「置換」に変える予定の文章を入力する
- 画面下の検索ボタンを押す
- 「すべて置換」を押すと一括変換が終わる
Search Regexを利用すると取り返しがつかなくなることもあるので、事前に「BackWPup」でバックアップしておくのがおすすめですよ!
便利なプラグイン5.WP-Optimize
WP-Optimizeとは
WordPressのデータベースを自動で整理してくれるプラグイン。
WP-Optimizeを利用するとWordPress内にたまった不要なデータを最適化できます。
データを削除するとWordPressの高速化につながるので、定期的に削除しておきましょう。
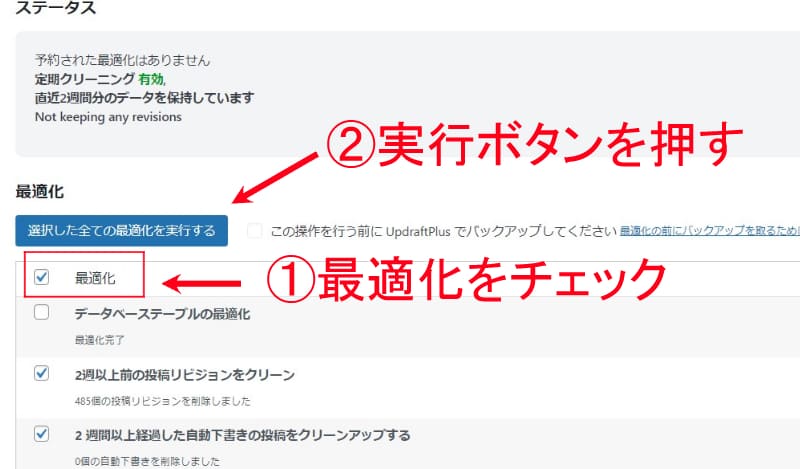
- 「最適化」にチェックを入れる
- 「選択したすべての最適化を実行する」を押す

もし削除したくないデータがある場合は、個別に設けられているチェックを外してから最適化しましょう。
AFFINGER6に不要なプラグイン4選

以下のプラグインはAFFINGER6以外のテーマで必要になることも多いですが、有能なAFFINGER6には必要ありません。
AFFINGER6に不要なプラグイン
- All in one SEO
- Jetpack
- Contact Form 7
- WP Social bookmarking light
ではそれぞれのプラグインが持つ能力やAFFINGER6に不要な理由を解説していきます。
AFFINGER6に不要なプラグイン1.All in one SEO
All in one SEOとは
SEO対策を幅広くできるプラグイン。
All in one SEOでほとんど完結するほど優秀。
All in one SEOはひとつで以下のことができる優れたツールです。
- Googleサーチコンソールへの登録
- Googleアナリティクスの登録
- メタディスクリプションの設定
- index、noindexの設定
一見すると導入すべき高性能なプラグインに見えますが、AFFINGER6にすべての機能が含まれます。
AFFINGER6にAll in one SEOを導入しても重複するだけなのでインストールする必要はありません。
AFFINGER6に不要なプラグイン2.Jetpack
Jetpackとは
30種類以上の機能が含まれたプラグイン。
アクセス解析やセキュリティ対策などの便利機能が盛り込まれている。
Jetpackも非常に優秀なプラグインですが、AFFINGER6の機能で十分にやっていけます。
そのうえ、Jetpackはいろいろ機能を詰め込んだプラグインなので重いです。
サイトの遅延にもつながるので、AFFINGER6に導入するのは控えましょう。
AFFINGER6に不要なプラグイン3.Contact Form 7
Contact Form 7とは
お問い合わせフォームを作るプラグイン。
Contact Form 7があれば楽にお問い合わせフォームを作れますが、実はプラグインを使わなくても「Googleフォーム」を使えば設置できます。
- Googleフォーム公式サイトに行く
- 「パーソナル」の「Googleフォームを使ってみる」を押す
- 「新しいフォームを作成」から「空白」を選ぶ
- お問い合わせフォームを作る
- 作成が完了した後に送信ボタンを押す
- コードを固定ページに貼り付ける
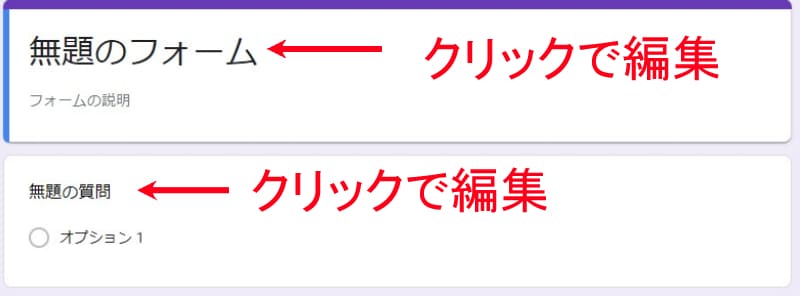
上記の手順で3番まで進めると以下のお問い合わせフォームが出てきます。

文字の書かれている場所はクリックすると変更できるので、それぞれ以下のように変えましょう。
- 無題のフォーム→お問い合わせ
- 無題の質問→お名前
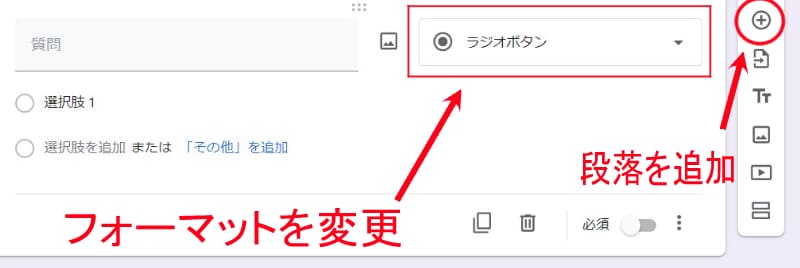
変更した後は画面右にあるプラスボタンをクリックして段落を増やします。

「ラジオボタン」と書かれているところを押すとフォーマットを変えることができます。
フォーマットは記述式や段落をメインに使うのがおすすめです。
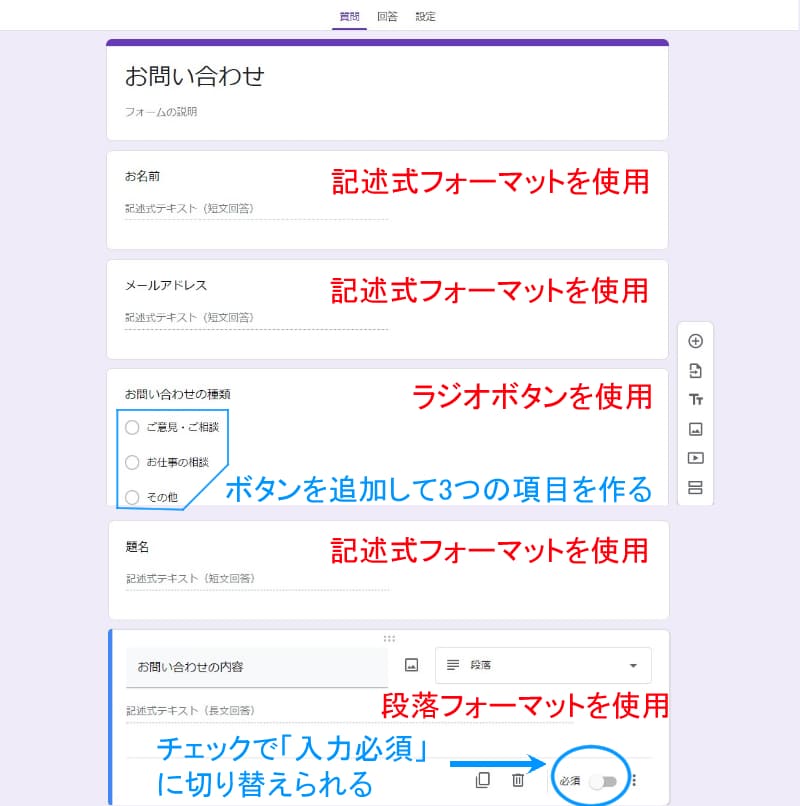
完成イメージは以下の通りなので参考にしてください。

ちなみに画面上部の右側にある「パレットマーク」を押すとデザインを変更できるので、いろいろ試してみてくださいね。
すべての設定が終わった後は画面上の「送信」を押します。
ボタンを押すとフォーム画面が出てくるので、コードをコピーしてください。

コードは「<>マーク」を押すと出てくるので、続いて「コピー」を押します。
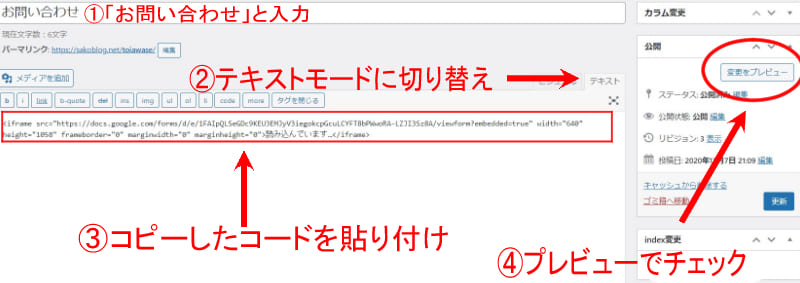
コードをコピーした後はWordPressの固定記事から新規記事を作成して、以下のように作業を進めましょう。

プレビューを押して以下のように表示されたらOKです。

このようにお問い合わせフォームはプラグインなしでも作成できます。
Contact Form 7は重いプラグインでもあるので、Googleフォームを使って節約しましょう。
AFFINGER6に不要なプラグイン4.WP Social bookmarking light
WP Social bookmarking lightとは
TwitterやInstagramなどのソーシャルボタンを追加できるプラグイン。
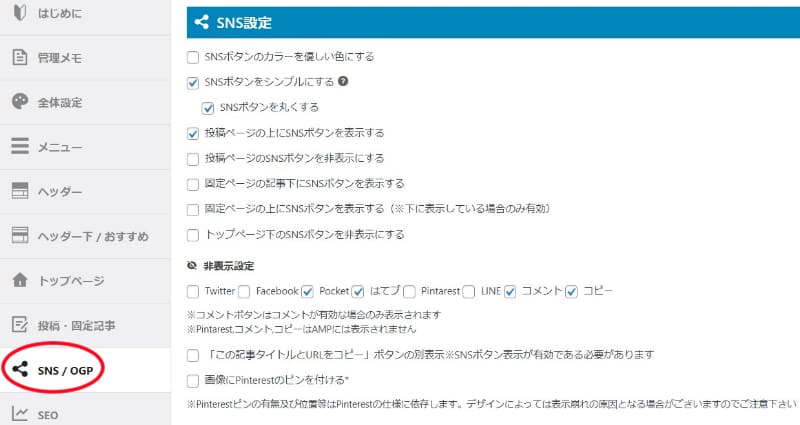
WP Social bookmarking lightがあれば楽にSNSボタンを作れますが、実はAFFINGER6にもSNSシェアボタンは搭載されています。

「AFFINGER管理」から「SNS/OGP」を押せば自由自在にSNSシェアボタンを設定できます。
わざわざプラグインを入れるようなことではないので、WP Social bookmarking lightを使う必要はありません。
まとめ:AFFINGER6は基本的に7つのプラグインだけでOK

AFFINGER6に必要なプラグインは以下の通りです。
| 必須のプラグイン | 特徴 |
| Autoptimize | ソースコードを圧縮して高速化する |
| Classic Editor | 投稿画面をクラシックエディター仕様にする |
| Advanced Editor Tools | エディターの装飾ボタンを編集できる |
| Google XML Sitemaps | サイトマップを自動生成する |
| PS Auto Sitemap | 読者向けのサイトマップを生成する |
| Table of contents | 目次を作る |
| W3 Total Cache | キャッシュを削除して高速化する |
AFFINGER6は優れたテーマなので、基本的にこの7つがあれば問題ありません。
プラグインを入れすぎるとサイトが重くなるだけなので気を付けましょう。
また、上記の必須プラグイン7つに加えて、以下のプラグインを使うのもおすすめです。
| 便利なプラグイン | 特徴 |
| BackWPup | WordPressのデータをバックアップする |
| Broken Link Checker | ブログ内のリンク切れを報告してくれる |
| EWWW Image Optimizer | 画像の品質を下げずに圧縮する |
| Search Regex | ブログ内の同一文字を一括で変換できる |
| WP-Optimize | WordPressの不要データを削除して最適化する |
この5つのプラグインは常に有効化せずとも、必要なときに有効化して使えます。
使い終わった後は無効化すればWordPressをそこまで圧迫しません。
いずれも優れたプラグインなので、週1回や月1回など定期的に利用しておくのがおすすめですよ!
ブログ運営に成功して悠々自適な生活を送りたい方へ

「ブログ運営を始めたいけどわからないことが多すぎる」
「ブログを運営しているけど一向に成果が出ない」とお悩みの方へ。
ブログ運営で成功を収めたい場合は「BlogHacks(ブログハックス)」がおすすめです。
ブログハックスを利用すると以下の動画と特典を受けられます。
BlogHacksの講座内容
動画教材計33本
- 「はじめに・質問方法」(1本)
- 「脱・初心者研修」(7本)
- 「ブログ本質講座」(12本)
- 「ブログテクニック」(9本)
- 「ブログ収益化シート」(1本)
- 「おまけ―ブログ回収―」(3本)
- 無制限の質問サポート(ブログで月20万稼ぐまで有効)
- トップブロガー迫佑樹によるブログ記事添削9回
ブログで稼ぐノウハウが身に付き、稼げるまでサポートしてもらえるのがブログハックスの特徴です。
「最速で稼げるブロガーになりたい」
「ブログで不労所得をゲットして人生を自由に生きたい」という場合は、ブログハックスで勉強してからブログ運営に生かすのがおすすめです。
\ブログで稼げるノウハウが身に付く/
ちなみに、ブログハックスでは基本的にライティングスキルの講座がありません。
ライティングの勉強には以下のスクールがおすすめです。
※上下左右にスクロール可能
あわせて読みたい
「実績のある講師から直接学びたい」という場合はあなたのライターキャリア講座がおすすめです。
あなたのライターキャリア講座では90分のオンライン講義×全10回で徹底的にスキルを学べます。
質問サポートや添削サポートが充実していて、修了後も1年間を個別でサポートしてもらえます。
かなりサポートが手厚いのに、他社と同じ価格帯で提供しているためコスパ抜群です。
「Webライティングの勉強であまりお金をかけられない」という場合はユーキャンがおすすめです。
ユーキャンなら19,000円という格安で、Webライターの基礎をしっかりと学べます。
一方で受講期間に関係なく、ずっと使える講座がほしい場合はWritingHacksが適しています。
WritingHacksは買い切り型なので、ほかの講座と違って受講期間がありません。
動画の内容も定期的にアップデートされるため、半永久的に使えるのが魅力です。