・サーチコンソール導入後に設定しておくべきことはあるの?
・そもそもサーチコンソールってどう使うのが正解なの?
本記事ではこのような悩みを解決できます。
本記事の要点
- AFFINGER6へサーチコンソールを導入する3つのステップ
- サーチコンソール導入後に設定すべき2つのこと
- 【初心者向け】サーチコンソールで最低限使うべき5つの機能
本記事の執筆者

さっこー(@sakko1878)
「AFFINGER6へGoogleサーチコンソールを入れたいけど、やり方がよくわからない」とお悩みの方へ。
AFFINGER6にはGoogleサーチコンソールを設定する項目がありますが、何の説明もないのでわかりづらいですよね?
そこでこの記事では、AFFINGER6を利用する私がGoogleサーチコンソールの導入手順を初心者向けに解説していきます。

そもそもGoogleサーチコンソールとは

GoogleサーチコンソールはGoogleが無料で提供するツールの一種です。
Googleサーチコンソールとは
Google検索キーワードの表示回数や順位の推移をチェックできる。
サイトに発生している問題点も確認・改善が可能。
Googleサーチコンソールを使うとSEO対策に役立つ情報を集められます。
SEOとは
検索エンジン最適化のこと。
わかりやすくいうと、記事を検索上位に上げるための施策。
ブログ運営にSEOは必須なので、必然的にGoogleサーチコンソールの導入も必須です。
Googleサーチコンソールでできること
Googleサーチコンソールでは主に以下のことが把握できます。
- 検索キーワードの状況
- 記事のクリック数
- 記事の表示回数
- 記事のindex状況
- Google検索における掲載順位
- ページの問題点
- ペナルティの有無
- リンクされている記事
Googleサーチコンソールでは主にWordPressで公開した記事の状況を知ることができます。
一度公開した記事の状態を正確に把握するのは難しいですが、Googleサーチコンソールを使えば初心者でも簡単に状況をつかめます。
Googleサーチコンソールの開設に必要なもの
Googleサーチコンソールを利用するためには以下のものが必要です。
- Gmailアカウント
- WordPressアカウント
- WordPressのテーマ
すでにAFFINGER6でブログ運営していれば、特別に用意するものはありません。
以下の手順に従って早速導入手続きを進めていきましょう。
\月収100万円ブロガーも多数愛用/
AFFINGER6へGoogleサーチコンソールを導入する方法

AFFINGER6をGoogleサーチコンソールに導入する方法は以下の通りです。
Googleサーチコンソールの導入手順
- 1.Googleアカウントを作成する
- 2.Googleサーチコンソールでコードを入手する
- 3.AFFINGER6へコードを貼り付ける
では3つのステップに分けて登録方法を紹介していきますね。
導入手順1.Googleアカウントを作成する
Googleサーチコンソールを利用するためには、まずアカウントを作らなければいけません。
すでにアカウントを持っている場合は、次のステップに進んでください。
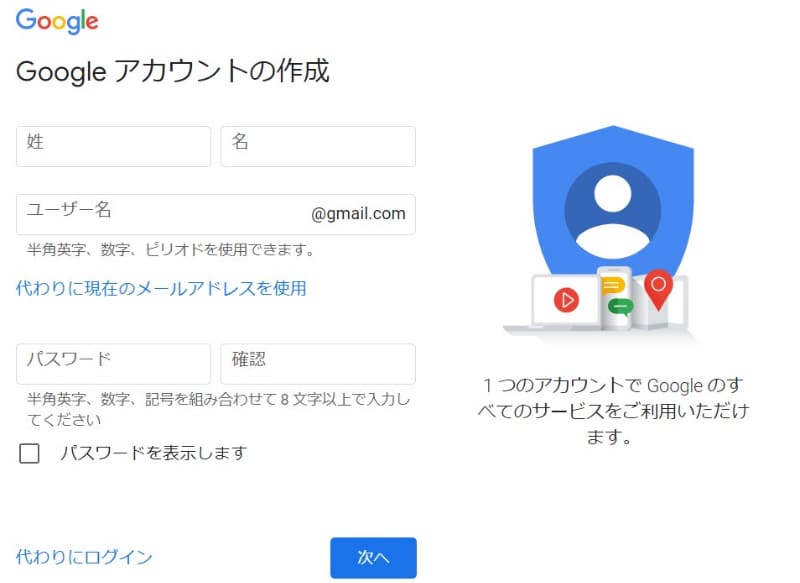
アカウントの作成は、Google公式サイトから手続きできます。
公式サイトに向かった後は、画面の上にある「アカウントを作成する」を押します。

続けてアカウント登録していきましょう。

- 姓名
- ユーザー名
- パスワード
- メールアドレス
- 電話番号
- 生年月日
- 性別
- プライバシーポリシーへの同意
すべて入力した後は次へ進み、メールと電話で認証登録を済ませます。
次に生年月日と性別を登録すると、Googleアカウントの作成手続きが完了です。
導入手順2.Googleサーチコンソールでコードを入手する
次にGoogleサーチコンソール公式で登録手続きを進めていきましょう。
公式サイトに行くと以下の画面が表示されます。

上記の画面が出ていない場合は、画面左上のメニューから「プロパティを追加」を押すと表示されますよ。
登録方法は「ドメイン」と「URLプレフィックス」の2種類ありますが、それぞれの概要は以下の通りです。
ドメインとは
「www」や「http/https」のあり・なしを含めたすべての数値を計測。
登録方法がDNSレコードの1種類のみ。
URLプレフィックスとは
「www」や「http/https」のあり・なしで計測。
登録方法が4種類ある。
ブログのURLをhttpsに統一していれば、登録が簡単なURLプレフィックスがおすすめです。
もしブログのSSL化(httpをhttpsにすること)が終わっていない場合は「SSL化のやり方を図解で解説」を参考に登録してください。

URLプレフィックスを利用する場合は、ブログのURLを検索欄にコピペします。
登録した後は「続行」ボタンを押しましょう。
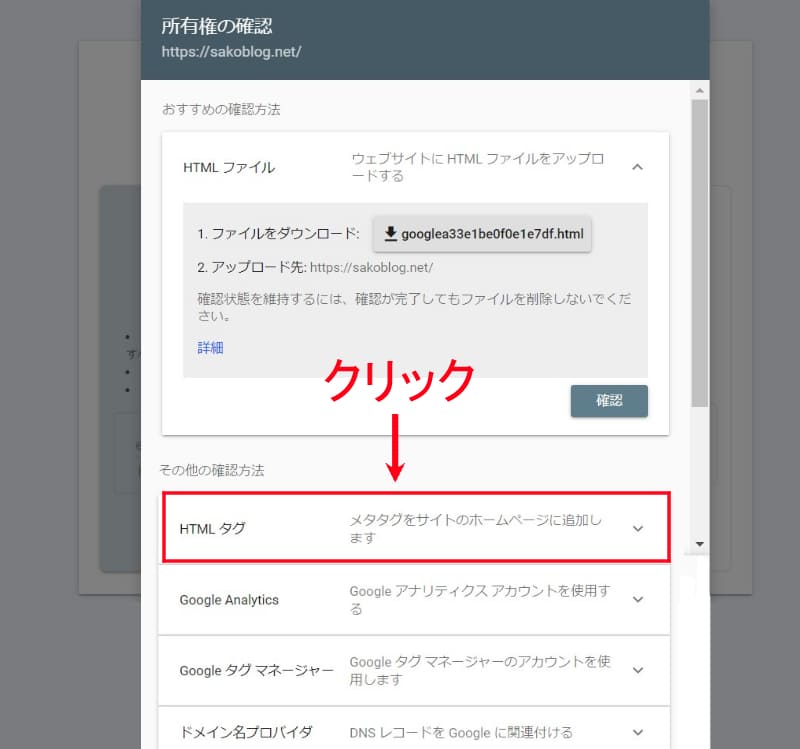
「確認状態をチェックしています」と表示された後に「所有権の確認」画面が出てきます。

下にスクロールすると「HTMLタグ」が出てくるのでクリックします。

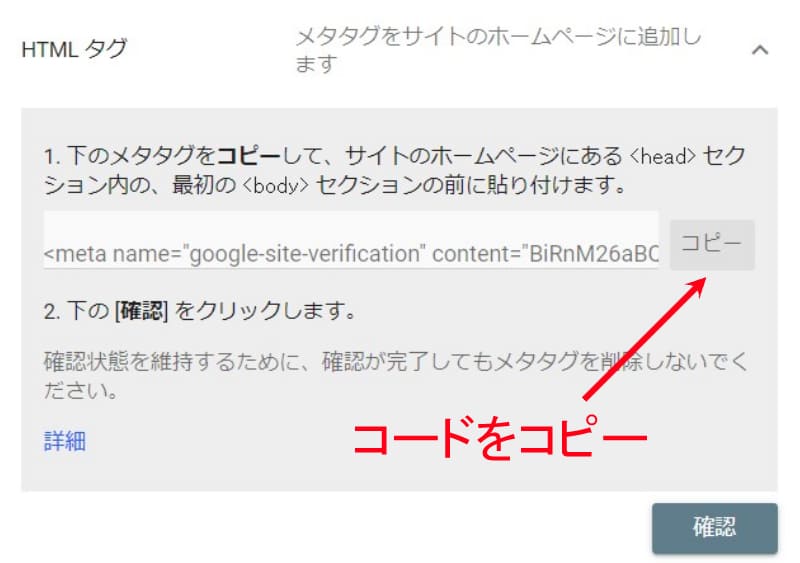
HTMLを押すとコードが出てくるのでコピーしましょう。
コピーした後はGoogleサーチコンソールでの作業はいったん終わりです。
続いてAFFINGER6の画面に移動しますが、サーチコンソールも後ほど使うので画面を閉じないようにしましょう。
導入手順3.AFFINGER6へコードを貼り付ける
WordPressを開いたら画面左側にある「AFFINGER管理」を押します。
管理画面が出てきたら「Google/広告・AMP」をクリックしてください。

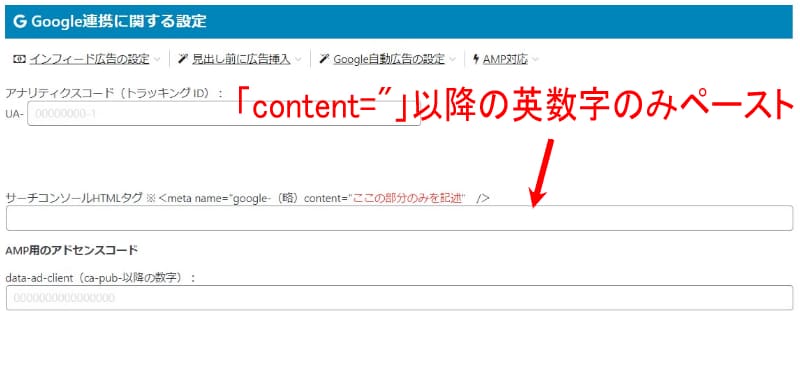
「Google連携に関する設定」が画面上部にあるので、先ほどコピーしたコードを「サーチコンソールHTMLタグへ貼り付けましょう。
コードを貼り付ける際は「content="~"/」の「~」部分だけに設定します。
ここを間違うと機能しなくなるので注意が必要です。
コードを設定した後は画面下にある「save」をクリックして設定を記録します。
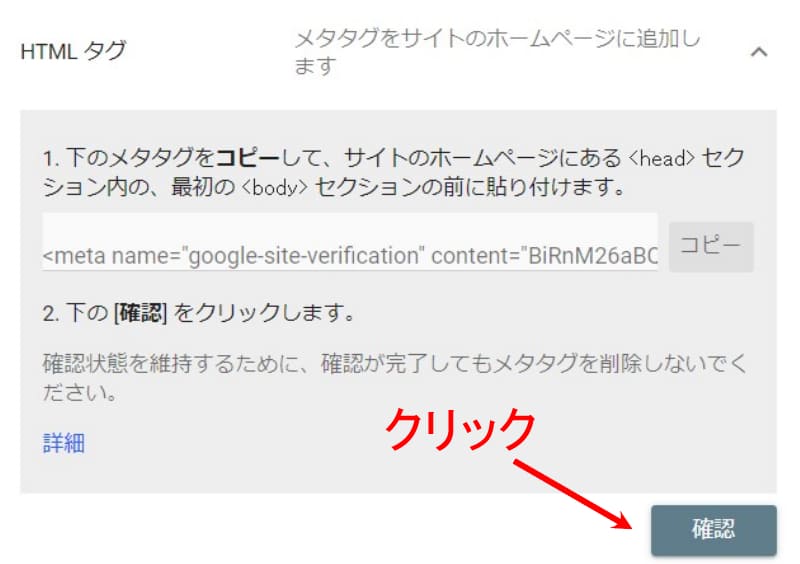
登録した後は再度Googleサーチコンソールへと向かい、確認ボタンを押しましょう。

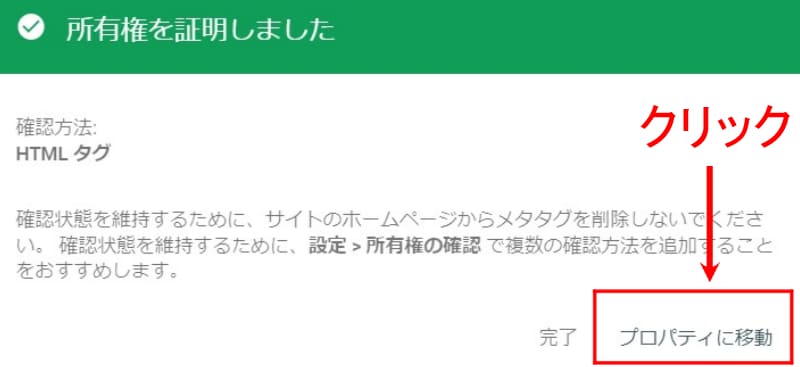
確認ボタンを押して認証されると「所有権を証明しました」と表示されます。

グリーンの表示が出てきたら成功の合図なので「プロパティに移動」を押します。
もし赤い画面が出てきた場合はエラーが発生しているので、もう一度コードを見直しましょう。
最後に以下のホーム画面が登場すると、AFFINGER6へのGoogleサーチコンソールの導入は完了です。


Googleサーチコンソール導入後にすべき2つの初期設定

GoogleサーチコンソールはAFFINGER6へ導入するだけで自動計測してくれますが、以下の初期設定を済ませておくとより良いです。
Googleサーチコンソールの初期設定
- サイトマップを送信する
- Googleアナリティクスと連携する
続いて2つの初期設定を登録する方法について見ていきましょう。
初期設定1.サイトマップを送信する
Googleサーチコンソールではサイトマップを送信することもできます。
サイトマップとは
ブログ全体のページ構成を一覧で表示するページ。
ユーザーや検索エンジンにサイトの内容をわかりやすく伝えられる。
サイトマップを設定しておけばSEO効果や読者の利便性が上がります。
メリットしかないので、必ずAFFINGER6へ登録しておきましょう。
AFFINGER6でサイトマップを登録するためには、「Google XML Sitemaps」というプラグインを使う必要があります。
「Google XML Sitemaps」を導入していない場合は「AFFINGER6に必要なプラグイン7選」を参考に導入&設定してくださいね。
すでにGoogle XML Sitemapsを有効化している人は、以下の通りに手続きすれば登録できます。

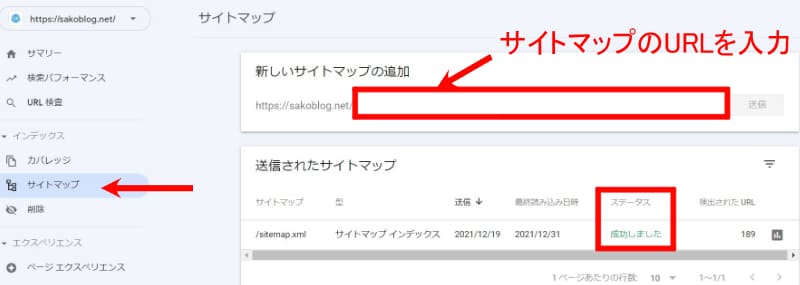
- 画面左の「サイトマップ」を選択する
- 「新しいサイトマップの追加」にサイトマップの「sitemap.xml」を貼り付ける
- 送信ボタンを押す
数時間後に画面下のステータスが「成功しました」と表示されると手続き完了です。
初期設定2.Googleアナリティクスと連携する
サーチコンソールはGoogleアナリティクスと連携するとより便利になります。
Googleアナリティクスとは
Webサイトのアクセス状況を分析できるツール。
ブログ読者の年齢層や人気のあるコンテンツなどがわかる。
アナリティクスを使えば人気のあるブログ記事やユーザーの属性などを幅広く知ることができます。
非常に便利な無料ツールなので、ブロガーにとっては必須です。
サーチコンソールとアナリティクスを連携するためには、アナリティクスのアカウントも作る必要があります。
アカウント作成は30~60分程度で終わるので、未登録の人は「AFFINGER6へGoogleアナリティクスを設定する方法」を参考に登録してくださいね。
すでにアナリティクスのアカウントがある場合は、アナリティクスの「管理」から連携手続きを進めていきます。

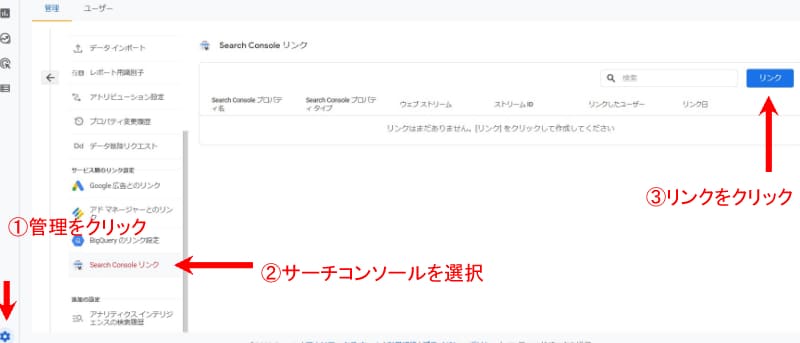
- アナリティクスの「管理」をクリック
- 「プロパティ」の下にある「Search Consoleリンク」を選択
- 画面右上の「リンク」をクリック
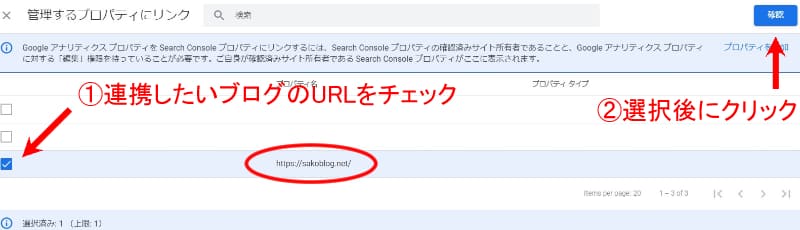
サーチコンソールの連携画面に移ると以下のページが表示されます。

まずはSearch Consoleプロパティからアカウントを設定していきましょう。
「アカウントを選択」をクリックすると、サーチコンソールに登録したURLが表示されます。

- サーチコンソールに登録したURLをチェックする
- 選択されたことを確かめて画面右上の「確認」をクリックする
登録した後はウェブストリームを選択しましょう。

ウェブストリームはGoogleアナリティクスの登録時に使用したものを使います。
最後に「送信」ボタンを押せば終わりです。

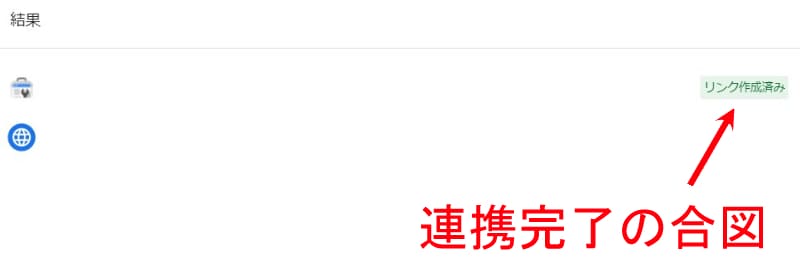
送信すると結果画面に移ります。

「リンク作成済み」が表示されると連携完了の合図です。
手続きが終わった後はサーチコンソールのホーム画面に戻りましょう。

ホームの上に「Googleアナリティクスの連携」項目があるのでクリックしてください。
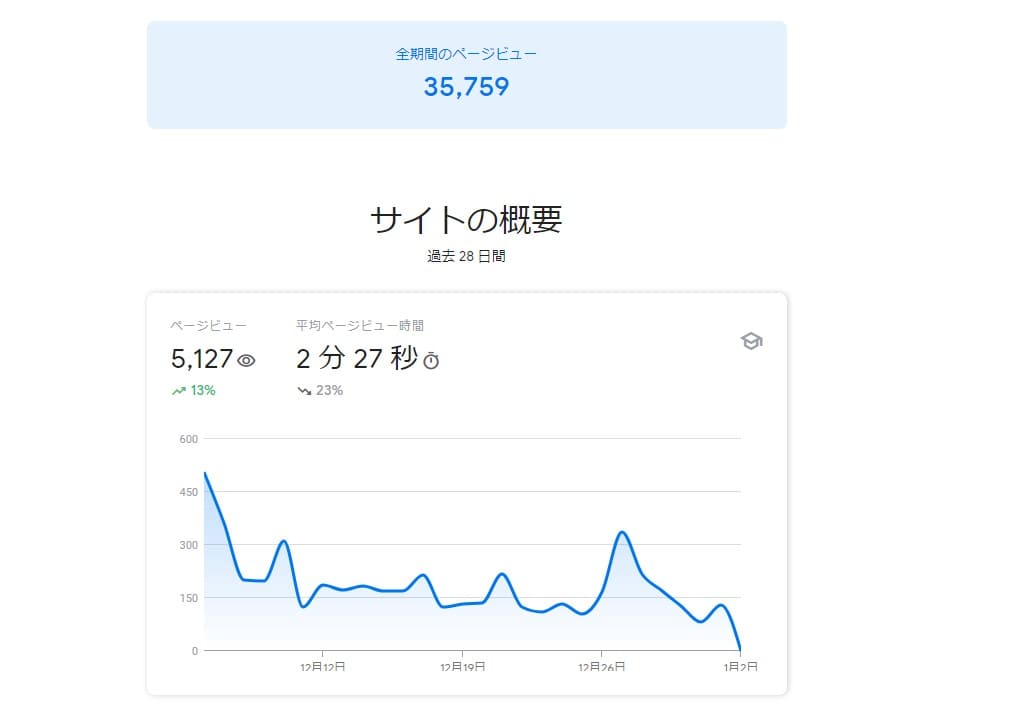
アナリティクスとの連携が正しくできていれば以下の画面が表示されます。

グラフやデータが出てくると連携完了の合図なので、日々蓄積するデータから分析していきましょう。
【初心者向け】Googleサーチコンソールの使い方5選

初心者がおさえておきたいGoogleサーチコンソールの効果的な使い方は以下の通りです。
Googleサーチコンソールの使い方
- インデックス登録をリクエストする
- Googleからのメッセージをチェックする
- 検索パフォーマンスを確認する
- カバレッジレポートを見る
- セキュリティをチェックする
では5つの使い方を具体的に紹介していきますね。
使い方1.インデックス登録をリクエストする
Googleサーチコンソールの使い方で必ずおさえておきたいのが「インデックス申請」です。
インデックス(index)とは
検索エンジンに認識されているかどうかを示すこと。
インデックスされないとGoogle検索されない。
ブログ記事は執筆した後Web上に公開しますが、実は公開しただけではGoogleの検索エンジンに登録されるまで時間がかかります。
検索エンジンに登録されないと基本的にアクセスも増えません。
そんな時サーチコンソールでインデックス登録をリクエストすると、クローラーが巡回して比較的早めにインデックスされるということです。
クローラーとは
ネット上のあらゆる情報をチェック(クロール)・保存する機械。
サーチコンソールを利用したインデックス申請は、画面上にある検索窓からです。

- 画面上の検索窓にインデックス申請したいURLを入力・検索
- 「インデックス登録をリクエスト」をクリック
- 「インデックス登録をリクエスト済み」と表示されるとOK
インデックス申請には1件あたり1~2分程度かかります。
まとめてリクエストを出すと時間がかかるので、記事をアップするたびに申請するのがおすすめです。
ちなみに、後日以下のように表示されたらインデックス登録に成功していることになります。

使い方2.Googleからのメッセージをチェックする
Googleサーチコンソールでは日々お知らせが届きます。
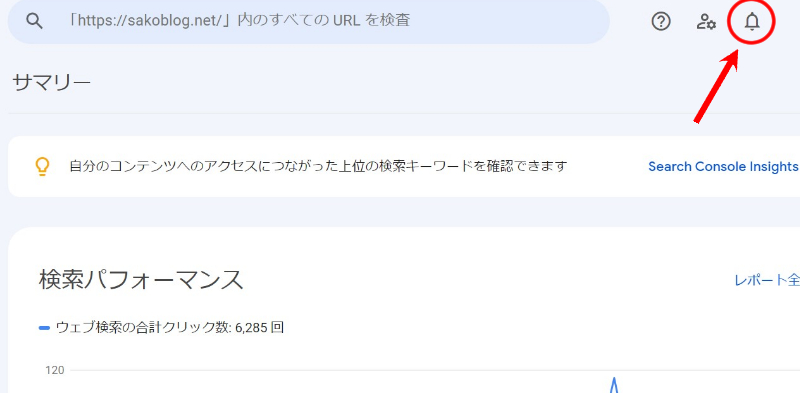
お知らせのチェックは画面右上にある「ベルマーク」からです。

お知らせは基本的に大した情報が来ません。
ただ、まれに重要なお知らせが来ることもあります。
ベルマークに着信履歴が付いている場合は一応確認しておきましょう。
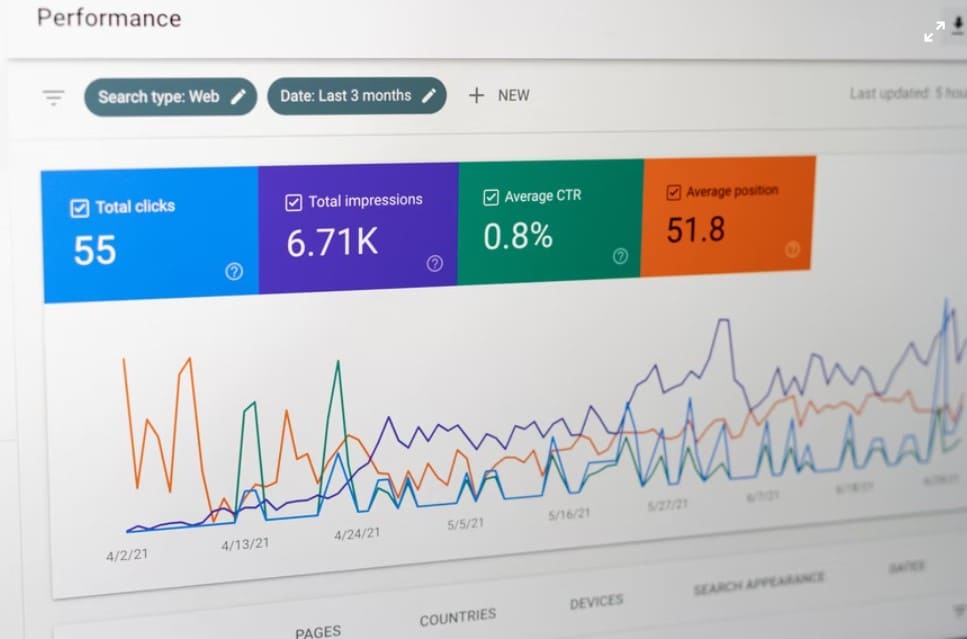
使い方3.検索パフォーマンスを確認する
Googleサーチコンソールの使い方の中でも特におさえておきたいのが検索パフォーマンスの使い方です。
検索パフォーマンスとは
ブログ記事がどれくらい読まれているのか、さまざまな項目で調べられる。
検索パフォーマンスの結果を上手に利用すると、ブログのPV数向上につながります。
しかし検索パフォーマンスの機能を十分に生かし切れず、無駄にしている人も多いです。
サーチコンソール初心者の方は、とりあえず以下で紹介する効果的な使い方をマスターしましょう。
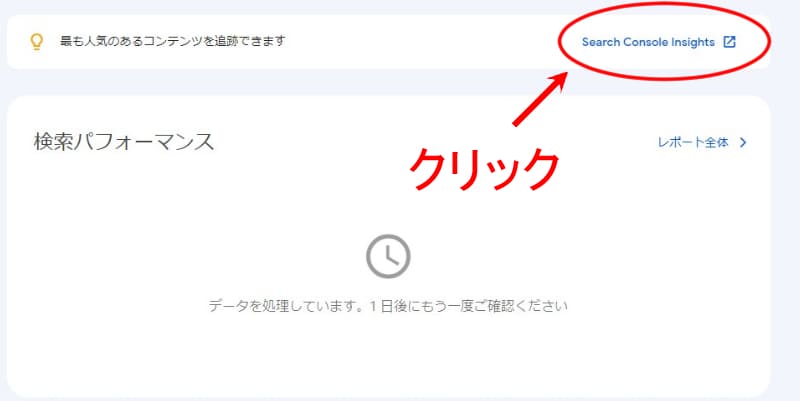
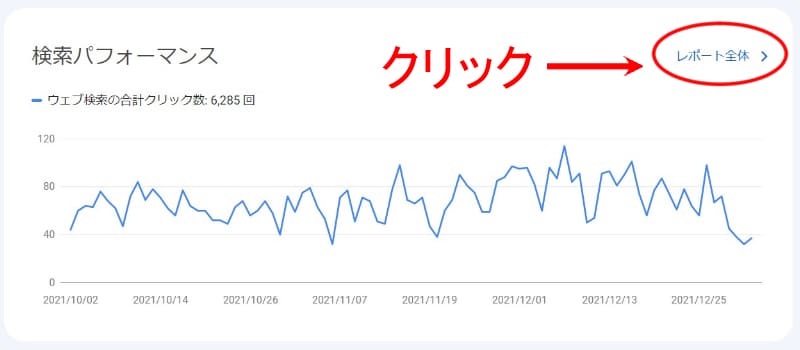
まずはサーチコンソールのホームから「レポート全体」をクリックします。

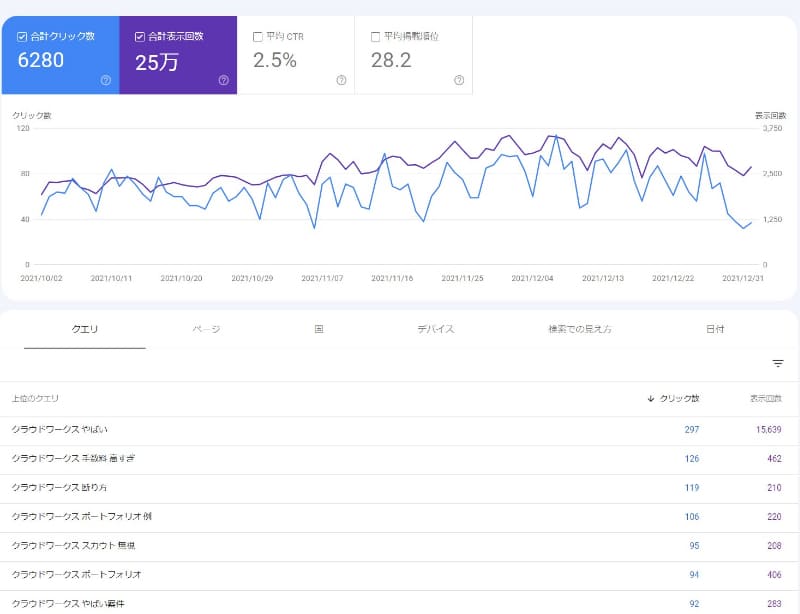
画面が切り替わると上部にグラフと検索パフォーマンスの詳細が出てきます。

画面に出てくる用語の意味はそれぞれ以下の通りです。
※左右にスクロール可能
| クリック数 | ブログ記事を実際にクリックされた回数 |
| 表示回数 | ブログ記事が検索時に表示された回数 記事はクリックされていない |
| CTR (Click Through Rate) |
表示回数に対するクリックされた割合 |
| 掲載順位 | Google検索におけるブログ記事の掲載順位 |
| クエリ | ユーザーが検索時に使ったキーワード |
| ページ | ブログ記事の一覧 |
| 国 | ブログ記事を検索した人の住む国 |
| デバイス | ブログ記事を検索したときに使った機械 (パソコン・スマホ・タブレット) |
| 検索での見え方 | ユーザーにとって使いやすいかどうか |
| 日付 | その月日に関するクリック・表示回数の記録 |
このうち特にチェックしておきたい項目は以下の2つです。
- クリック数と表示回数の差
- クエリとページの合致
では具体的な見方をそれぞれ紹介していきます。
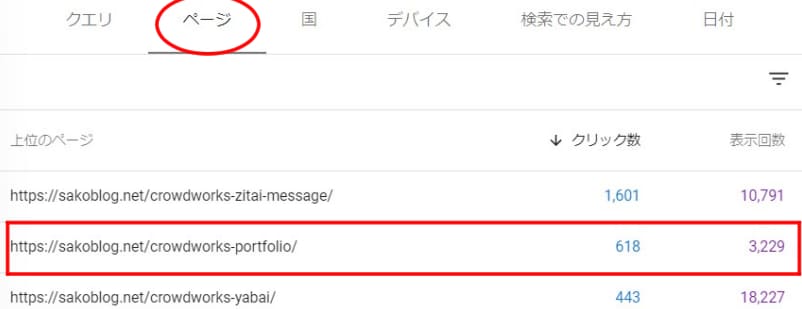
検索パフォーマンスの見方1.クエリとページの合致
まずはページのタグを開いてブログ記事をチェックしましょう。

私のブログでは「クラウドワークスのポートフォリオの書き方とは?実績がない人も必見!」という記事を公開しています。
そしてクエリを見ると以下の結果になっていました。

「クラウドワークス ポートフォリオ 例」というクエリで表示されていますよね?
この場合、想定したキーワードを使って検索上位に表示されていることを意味します。
狙ったキーワードでページが検索されているとSEO的には正解です。
逆に狙ったキーワードとは違うクエリで検索されている場合は見直さなければいけません。
キーワードを変更したり、記事の内容を変えたりして元のクエリで調べられるように工夫する必要があります。
このように「クエリとページ」のタグを見ると、想定キーワードと実際に調べられているキーワードの相違をチェックできます。
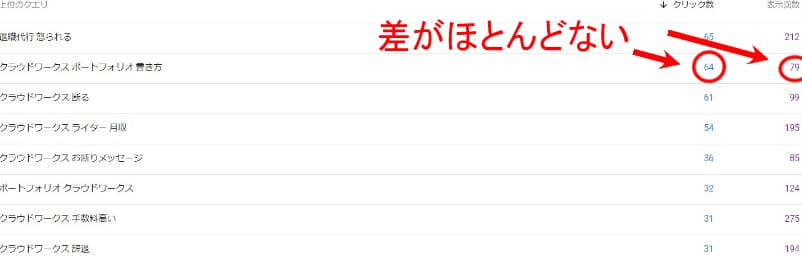
ちなみにサーチコンソールのクエリを見ると、類似キーワードで検索されていることも多いです。
たとえば「クラウドワークス ポートフォリオ 例」だと、
- 「クラウドワークス ポートフォリオ」
- 「クラウドワークス ポートフォリオ 書き方」
- 「クラウドワークス ポートフォリオ 初心者」
が表示されていました。
上記の類似キーワードも文中に含めると、より検索数が増えますよ!
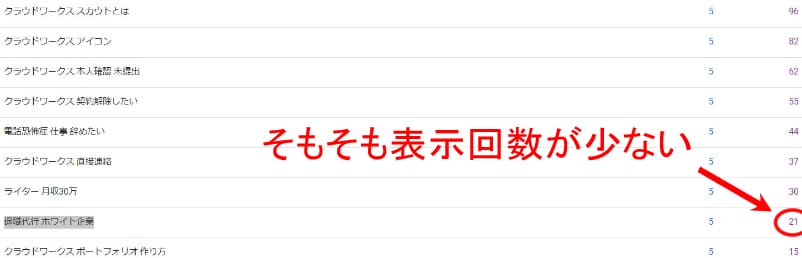
検索パフォーマンスの見方2.クリック数と表示回数の差
クリック数と表示回数の表示は主に3パターンに分かれます。
- クリック数と表示回数にほとんど差がない
- クリック数と表示回数に大きな開きがある
- そもそも表示回数が少ない
このうち理想的な結果は「クリック数と表示回数にほとんど差がない状態」です。

表示回数とクリック数がほとんど同じだと、記事が表示されたらクリックされていることになります。
一方でクリック数と表示回数に差がある場合はよくありません。

クリック数と表示回数に大きな開きがあると、Googleで表示されているだけでブログ記事は読まれていません。
ブログは読まれることで初めて機能するので、読まれない記事は無意味です。
しかし記事を改善して、掲載順位を上げると読まれるようになります。
そのうえ表示回数が多いとそれだけ読者も多いので、クリック数が増えると収益化も狙いやすいです。

一方で、そもそも表示回数が少ないケースもあります。

表示回数が少ないと読者もいません。
仮に検索上位を獲得しても集客につながりづらいです。
表示回数が少ないクエリはそこまで積極的に狙う必要がありません。
まずは表示回数が多いクエリを見つけ出し、そのクエリに関する記事を改善して検索順位を上げていきましょう。
うまくいけばブログの集客率や収益率が大幅に改善しますよ!
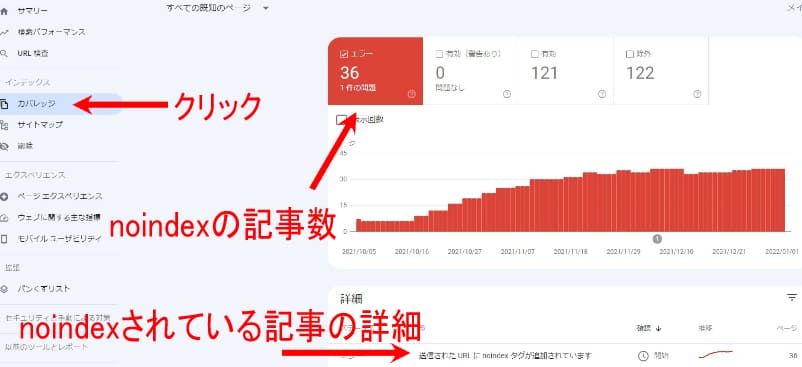
使い方4.カバレッジレポートを見る
Googleサーチコンソールの画面左に「カバレッジ」という項目があります。

カバレッジとは
ブログ内のindex状況を知ることができる機能。
カバレッジレポートを開くと、現状でどのページがnoindexになっているのか把握できます。
noindexとは
検索エンジンに認識されているかどうかを示す「index」を拒否していること。
noindexの記事は検索エンジンに掲載されない。
意図していないのにnoindexが登録されている場合は、その記事がnoindex設定になっていないかどうかチェックしましょう。
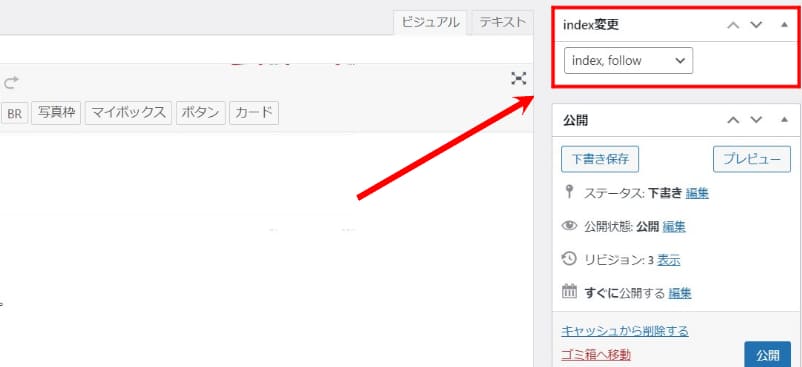
AFFINGER6では投稿画面の左にindex設定があります。

間違って「noindex」になっていないか確認しておきましょう。
ちなみにnoindexにすると主に以下のメリットがあります。
- 質の低いページを除外することでブログ全体の価値が上がる
必ずしも「noindex=悪いこと」ではありません。
たとえば、検索が少ない記事は質が悪いとも言えます。
質の悪い記事はブログ全体に悪影響を及ぼすのでよくありません。
一方で質の悪い記事をnoindexすると、質の良い記事だけをクローラーに見てもらえるのでブログ全体の評価も上がります。
noindexは便利な設定なので必要に応じて設定しましょう。
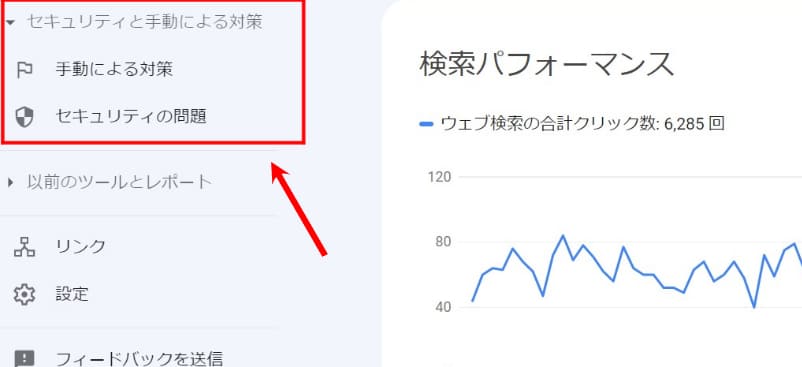
使い方5.セキュリティをチェックする
初心者がサーチコンソールでチェックしておくべき最後のポイントがセキュリティです。
サーチコンソールのセキュリティとは
ハッキングやマルウェア感染などのセキュリティ問題が発生しているのかわかる。
ほかにもGoogleのガイドラインに違反しているかどうかも検知。

「手動による対策」ではGoogleからペナルティをくらっているかどうかわかります。
ペナルティを受けるとサイトの検索順位が急降下したり、検索圏外に追いやられたりします。
ペナルティのデメリットは計り知れないので要チェックです。
また、ペナルティは以下のケースに該当するとくらう可能性が上がります。
・低品質なコンテンツを抱えている
- 自動生成されたコンテンツ
- 内容が薄いアフィリエイトサイト
- 無断複製された記事
- 怪しいサイトへの誘導ページ
・不自然なリンクが貼られている
- 購買で得たリンク
- 過度な相互リンク
悪質な記事はペナルティの対象になるので、執筆の際には注意が必要です。
ちなみにサーチコンソールのセキュリティが問題ないと、それぞれ以下のように表示されます。

ペナルティはブログ運営にとって致命的なので、定期的にチェックした方が良いです。

Googleサーチコンソールで見ておきたい3つのポイント

Googleサーチコンソールの扱いに慣れてきたら以下のポイントもチェックしてみましょう。
チェックポイント
- ウェブに関する主な指標
- モバイルユーザビリティ
- リンクレポート
では3つのチェックポイントを詳しく見ていきますね。
チェックポイント1.ウェブに関する主な指標
ウェブに関する主な指標とは
ページの処理速度を表示する機能。

ウェブに関する主な指標では、ページごとの表示速度を三段階で教えてくれます。
「良好」であれば問題ありませんが「改善が必要」や「不良」の場合は、表示速度が遅いので改善しましょう。
仮に速度が遅いままだとブログ運営に響きます。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
Googleでも「表示読度が遅くなると直帰率が下がる」と発表しているので気を付けましょう。
ちなみにサーチコンソールの「ウェブに関する主な指標」だけでは、明確な改善方法がわかりません。
表示速度の改善方法を知りたいときは、無料ツール「PageSpeed Insights」を利用しましょう。
PageSpeed InsightsでブログURLを添付すれば、すぐにそのブログの表示スピードと改善策がわかりますよ!
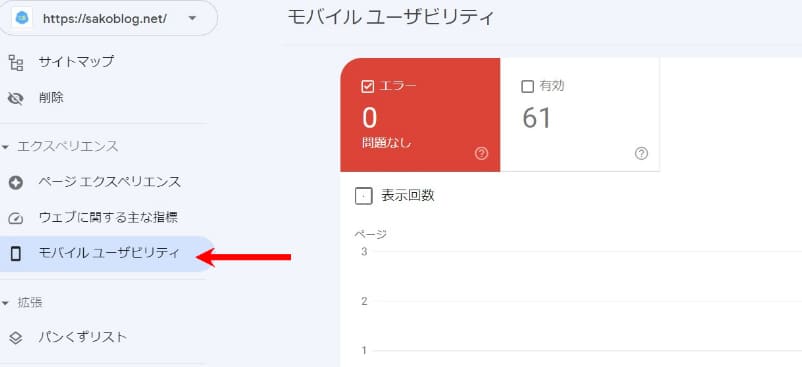
チェックポイント2.モバイルユーザビリティ
モバイルユーザビリティとは
スマホでサイトを見たときに、文字やボタンなどのコンテンツが適切に表示されているか判定する機能。

モバイルユーザビリティでエラーが表示されると該当ページで以下の注意を受けます。
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
AFFINGER6はモバイルファーストなのでエラーが発生しづらいですが、異常が発生した場合は速やかに改善しましょう。
モバイルファーストとは
パソコンより画面が小さいスマホやタブレットなどの利便性を追求したこと。
スマホユーザーが増える昨今では必須の施策。
最近ではスマホで記事を見る人が多いので、スマホで見づらいブログは致命傷です。
画面が見づらいと読者がブログから離脱してしまうので、スマホの見やすさにもこだわりましょう。
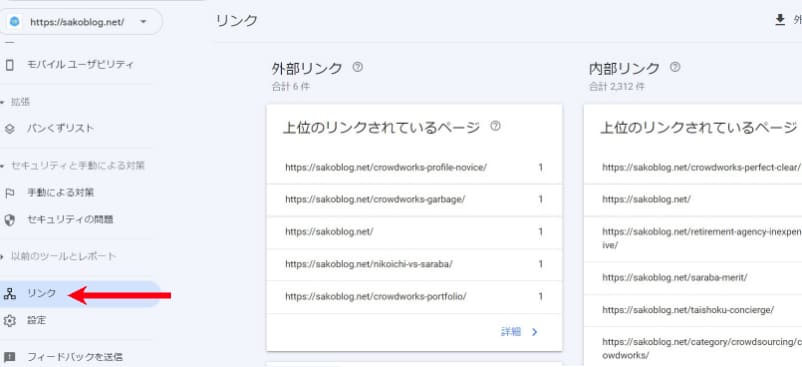
チェックポイント3.リンクレポート
リンクレポートとは
どのページにどれだけリンクされているのか一覧で表示する機能。

リンクレポートを開くと4つの項目でリンク状況をチェックできます。
- 上位のリンクされているページ(外部サイト)
- 上位のリンク元サイト(外部サイト)
- 上位のリンク元テキスト(外部サイト)
- 上位のリンクされているページ(内部サイト)
リンクはSEOに影響を及ぼす重要な要素です。
どのページからリンクされているのか見ておくと良いでしょう。
ちなみにスパムサイトからリンクされていると思われる場合は「上位のリンク元サイト」からチェックできますよ。
まとめ.AFFINGER6にサーチコンソールを導入してSEOを高めよう!

AFFINGER6にサーチコンソールを導入する方法を紹介してきました。
Googleサーチコンソールの導入手順
- 1.Googleアカウントを作成
- 2.Googleサーチコンソールで「URLプレフィックス」からHTMLコードを入手
- 3.AFFINGER6へHTMLコードを貼付け
- 4.「確認」ボタンを押して「所有権を証明しました」が表示されると連携完了
サーチコンソールのコードを入手して、AFFINGER6の「AFFINGER管理」にある「Google/広告・AMP」に貼り付けると連携完了です。
非常にお手軽なので、10分もあれば終わるでしょう。
ただ、AFFINGER6にコードを貼り付ける際は、「content="~"/」の「~」部分だけを入力する必要があります。
余計な部分を含めると連携に失敗するので気を付けましょう。
サーチコンソールを導入した後は主に検索パフォーマンスを見て、どの記事に人気があるのか分析していくのが効果的な使い方ですよ!
ブログ運営に成功して悠々自適な生活を送りたい方へ

「ブログ運営を始めたいけどわからないことが多すぎる」
「ブログを運営しているけど一向に成果が出ない」とお悩みの方へ。
ブログ運営で成功を収めたい場合は「BlogHacks(ブログハックス)」がおすすめです。
ブログハックスを利用すると以下の動画と特典を受けられます。
BlogHacksの講座内容
動画教材計33本
- 「はじめに・質問方法」(1本)
- 「脱・初心者研修」(7本)
- 「ブログ本質講座」(12本)
- 「ブログテクニック」(9本)
- 「ブログ収益化シート」(1本)
- 「おまけ―ブログ回収―」(3本)
- 無制限の質問サポート(ブログで月20万稼ぐまで有効)
- トップブロガー迫佑樹によるブログ記事添削9回
ブログで稼ぐノウハウが身に付き、稼げるまでサポートしてもらえるのがブログハックスの特徴です。
「最速で稼げるブロガーになりたい」
「ブログで不労所得をゲットして人生を自由に生きたい」という場合は、ブログハックスで勉強してからブログ運営に生かすのがおすすめです。
\ブログで稼げるノウハウが身に付く/
ちなみに、ブログハックスでは基本的にライティングスキルの講座がありません。
ライティングの勉強には以下のスクールがおすすめです。
※上下左右にスクロール可能
あわせて読みたい
「実績のある講師から直接学びたい」という場合はあなたのライターキャリア講座がおすすめです。
あなたのライターキャリア講座では90分のオンライン講義×全10回で徹底的にスキルを学べます。
質問サポートや添削サポートが充実していて、修了後も1年間を個別でサポートしてもらえます。
かなりサポートが手厚いのに、他社と同じ価格帯で提供しているためコスパ抜群です。
「Webライティングの勉強であまりお金をかけられない」という場合はユーキャンがおすすめです。
ユーキャンなら19,000円という格安で、Webライターの基礎をしっかりと学べます。
一方で受講期間に関係なく、ずっと使える講座がほしい場合はWritingHacksが適しています。
WritingHacksは買い切り型なので、ほかの講座と違って受講期間がありません。
動画の内容も定期的にアップデートされるため、半永久的に使えるのが魅力です。