・AFFINGER6を導入した後は何から始めるべきなの?
・AFFINGER6の初期設定をわかりやすく解説してほしい
本記事ではこのような悩みを解決できます。
AFFINGER6に必要な11個の初期設定
- マニュアルの初期化
- タイトルのSEO設定
- 一般設定・表示設定
- サイトのSSL化(サイトURLの「http」を「https」へ)
- パーマリンクの設定
- プロフィール設定
- 全体的なサイトデザインの決定
- Googleアナリティクスの設定
- Googleサーチコンソールの登録
- プラグインの導入
- プライバシーポリシーの設置
本記事の執筆者

さっこー(@sakko1878)
「AFFINGER6を導入した後の初期設定をどうすればよいのかわからない」とお悩みの方へ。
AFFINGER6をインストールした後は何の指示もなく、丸投げみたいな状態にされるので困りますよね?
そこでこの記事では、AFFINGER6を愛用している私が「最低限すべき11個の設定」を画像付きで解説しています。
以下の通りに進めると初心者でも30~60分程度で終わるので参考にしていただければ幸いです。

なお、AFFINGER6をまだ導入していない場合は「WordPressにテーマを導入する方法」を参考にインストールしてくださいね。
AFFINGER6の初期設定1.マニュアルの初期化
AFFINGER6を導入した後は最初にマニュアルの初期化を進めましょう。
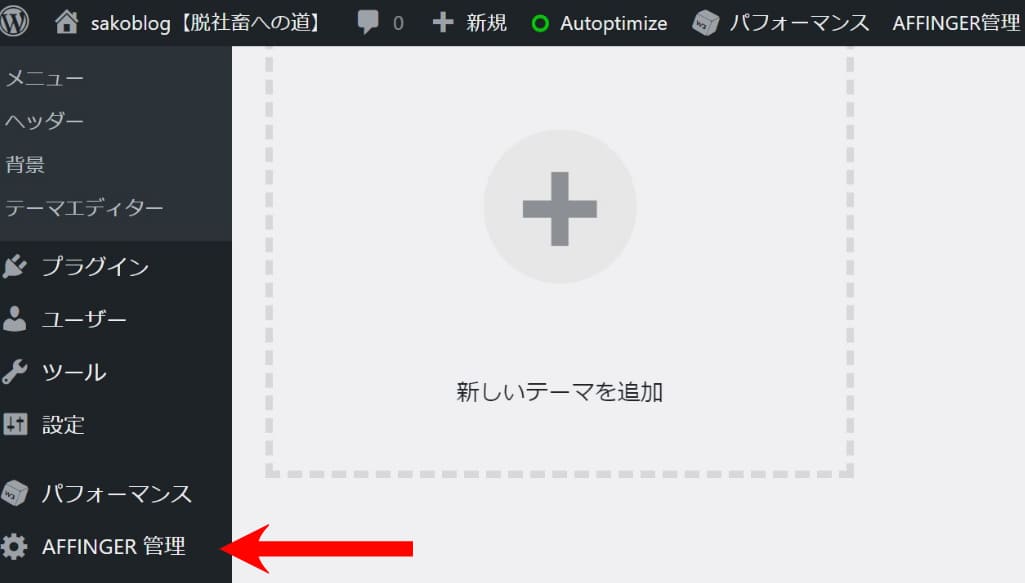
マニュアルの初期化は画面左にある「AFFINGER管理」からです。

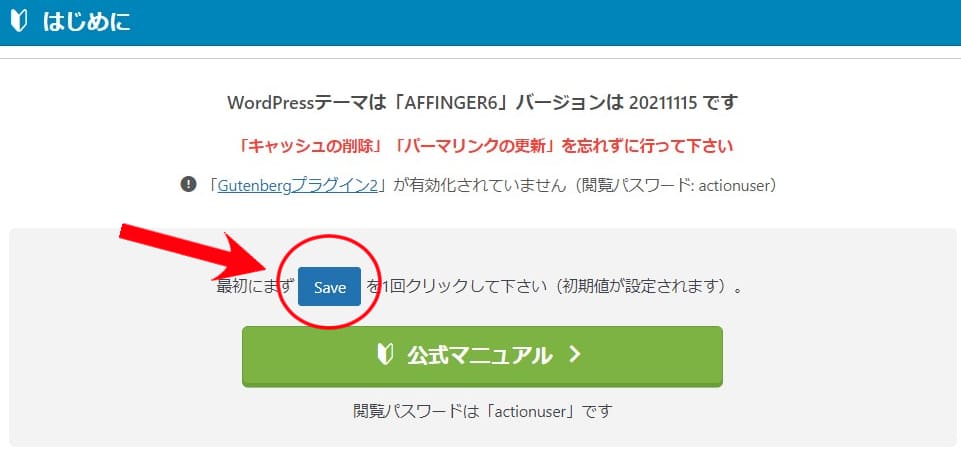
AFFINGER管理を押すと「はじめに」が表示されます。

「Save」と書かれた青色のボタンがあるので押しましょう。
初期化するとAFFINGER6がまっさらな状態になるので、初期設定を進めていきます。
AFFINGER6の初期設定2.タイトルのSEO設定
AFFINGER6の初期化が終わった後はタイトルのSEO設定を行います。
SEOとは
検索エンジン最適化のこと。
わかりやすくいうと、記事を検索上位に上げるための施策。
SEOを設定しないと「このサイトが何を紹介しているサイトなのか」がGoogleにわかってもらえません。
読者にとってもSEO的にもよくないので設定しておきましょう。
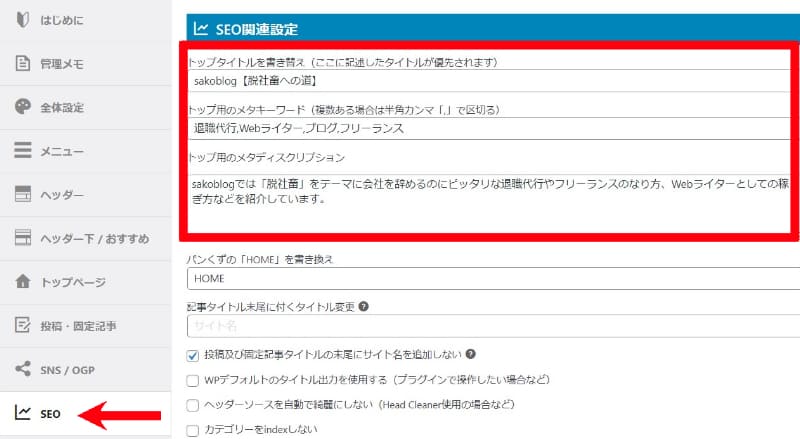
タイトルのSEO設定は「AFFINGER管理」の「SEO」からです。

SEOを開くとSEO関連設定が表示されるので、以下の3項目を埋めていきます。
| タイトルSEOの設定項目 | 概要 |
| トップタイトル | ブログのタイトルを記入 |
| トップ用のキーワード | ブログで取り扱うテーマを記入 (例:美容,転職,ブログなど) |
| トップ用のメタディスクリプション | ブログの概要を紹介 80~120字に収めるのがベスト |
入力が終わったら画面下にある「save」を押しましょう。
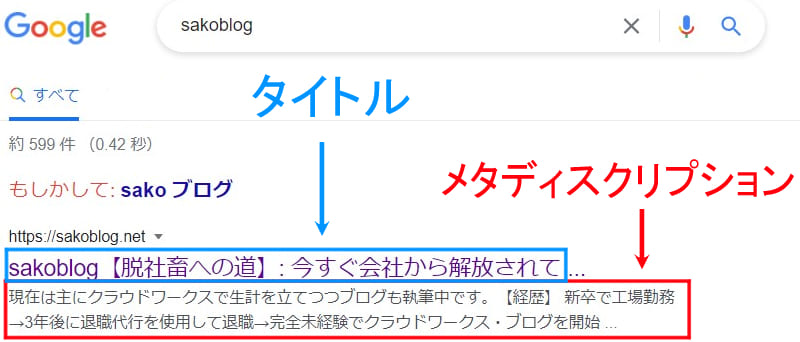
タイトルとディスクリプションを設定すると、以下のように表示されます。

タイトルやメタディスクリプションの反映には数日かかるので、1週間後にチェックしてみましょう。
以上でタイトルSEOの設定は完了です。
もしブログのテーマや書く内容を決めていない場合は後回しでも良いですが、忘れないように気を付けてくださいね。
AFFINGER6の初期設定3.一般設定・表示設定
テーマの導入後はWordPress上で手続きする一般設定と表示設定をセッティングします。
WordPressの設定
- 一般設定:サイトタイトルやアドレスの設定
- 表示設定:ブログのトップページに関する設定
では一般設定と表示設定を順番に解説していきますね。
一般設定の変更手順
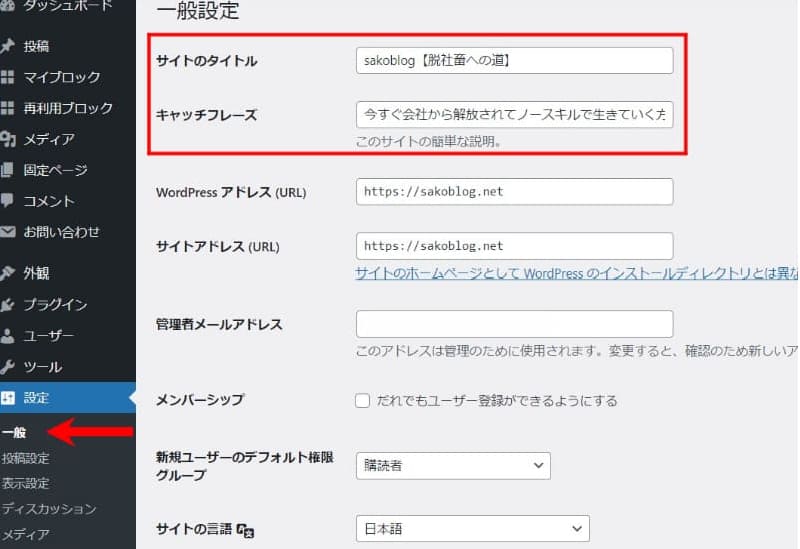
まずはWordPressの画面左にある「設定」から「一般設定」を選びましょう。

一般設定で手続きすべき項目は以下の2つです。
一般設定の入力項目
- サイトタイトル
- キャッチフレーズ
サイトタイトルはブログの名前をそのまま書きましょう。
キャッチフレーズはそのブログに関する簡単な説明です。
たとえば当ブログは、脱社畜をテーマにしているので「今すぐ会社から解放されてノースキルで生きていく方法」というキャッチフレーズにしています。
キャッチフレーズはブログ運営の過程で決まることも多いので、明確なものがない場合は後で設定しましょう。
入力を終えた後は画面下にある「変更を保存」を押して完了です。
表示設定の変更手順
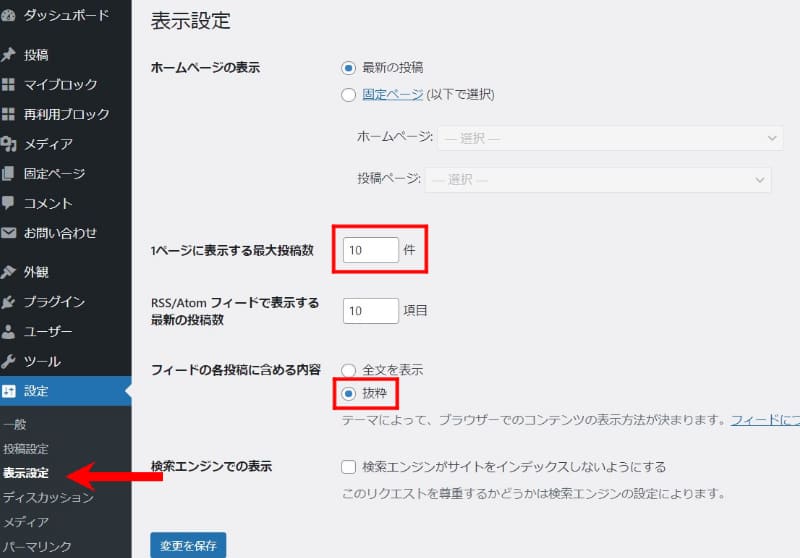
表示設定は「設定」から「表示設定」へ進みます。

表示設定からは以下の2つをチェックしましょう。
表示設定の変更箇所
- 1ページに表示する最大投稿数:10件
- フィードの各投稿に含める内容:抜粋
最大投稿数はブログによって変えても良いですが、10件を採用しているブログが多いです。
フィードの部分に関しては抜粋を選びましょう。
「全文を表示」を選ぶとブログのトップページがごちゃごちゃするので注意が必要です。
入力を終えた後は画面下にある「変更を保存」を押しましょう。
AFFINGER6の初期設定4.サイトのSSL化
WordPressでブログ運営する際はSSL化が必須です。
SSLとは
サイト全体の通信(パスワードや個人情報)を暗号化する技術。
URLを「http」から「https」に変更すること。
SSL化されていないサイトは、URLの部分に「保護されていない通信」と表示されて信頼性が下がります。
ブログ運営に大きく響くので、必ずSSL化しておきましょう。
WordPressでSSL化するためには2つのステップを踏む必要があります。
SSL化の設定手順
- レンタルサーバーでSSL化の設定を進める
- WordPressのサイトURLを「https」に変更する
では具体的なやり方を紹介していきますね。
SSL化の設定1.レンタルサーバーでSSL化の設定を進める
SSL化するためには最初にレンタルサーバーでSSL化する必要があります。
利用するレンタルサーバーによって手順は異なりますが、初心者でもすぐ設定できるので安心してくださいね。
本記事ではレンタルサーバーの中でも人気がある「エックスサーバーのSSL化設定」を解説していきます。
もし別のレンタルサーバーを使っている場合は、各公式サイトのSSL化設定を参考にしてください。
各レンタルサーバーのSSL化手順
まずはエックスサーバーの公式サイトに向かいましょう。
公式サイトからサーバーパネルにログインします。

サーバーパネルへのログインはパスワードが必要になります。
パスワードを忘れた場合は、エックスサーバーと契約したときのメールアドレスを確認しましょう。
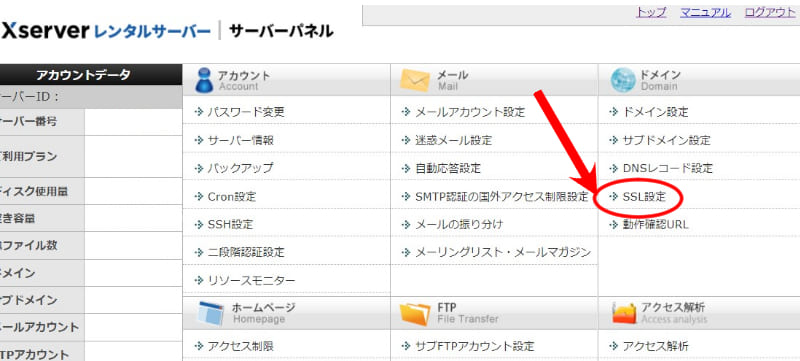
サーバーパネルにログインできた後は「ドメイン」の項目にある「SSL設定」を押してください。

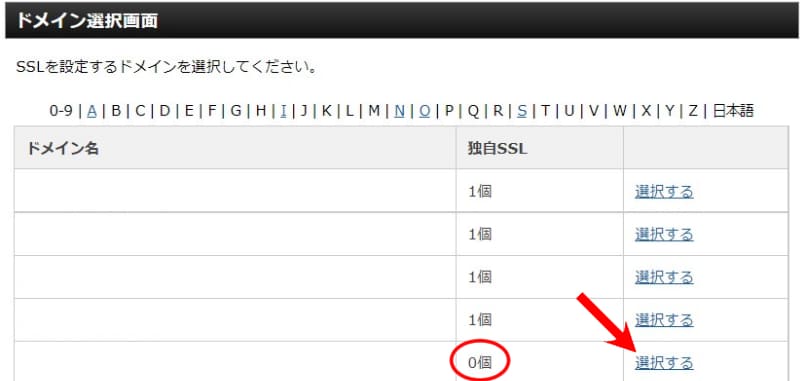
SSL設定を押すと以下の画面が表示されます。

エックスサーバーで契約したドメインが表示されるので、SSLを取得するドメインを選びましょう。
SSL化されていない場合は「0個」と表示されています。
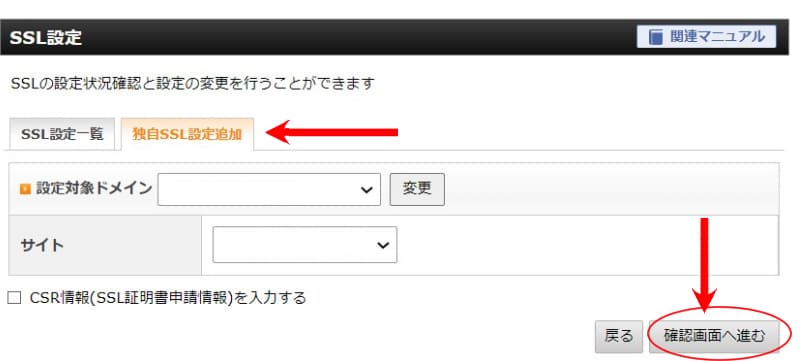
「選択する」を押すと以下の画面が表示されます。

画面が切り替わったら「独自SSL設定追加」を押して、サイトのドメインを確認した後に「確認画面へ進む」を押しましょう。
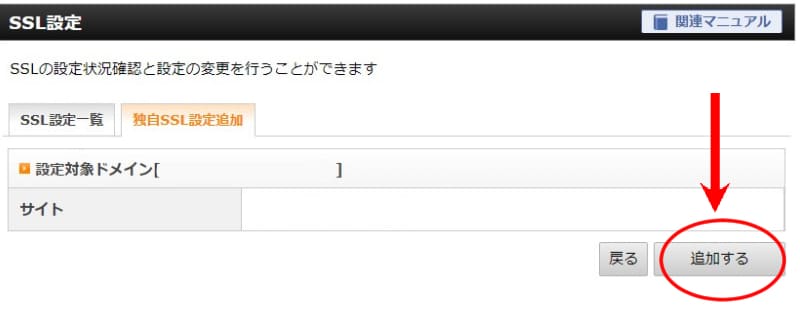
先の画面に進むと最終確認が表示されるので「追加する」を押します。

手続きを終えると反映待ちが表示されます。
反映は10分程度かかるので待ちましょう。
反映が正式に行われると以下の画面に切り替わります。

SSL用アドレスの部分が「https://~」となっていればSSL化成功です。
ここまで来ると後は5分程度で終わるので、もうひと踏ん張りですよ!
SSL化の設定2.WordPressのサイトURLを「https」に変更する
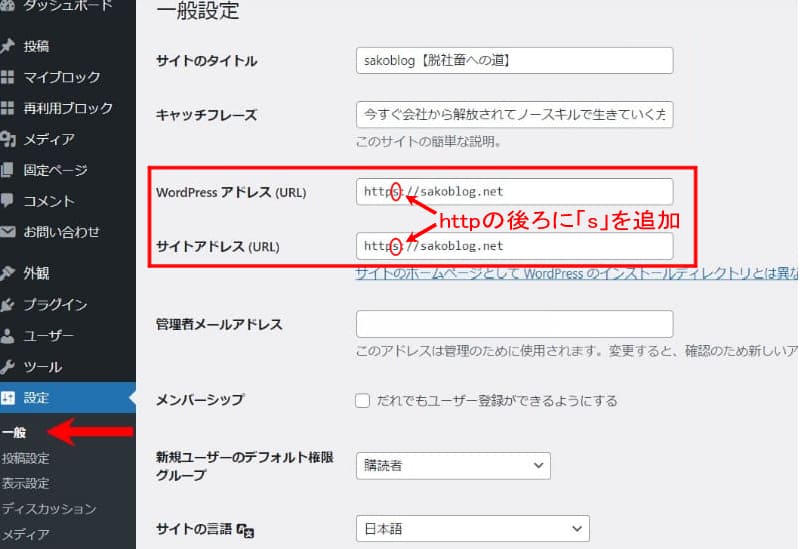
レンタルサーバーでSSL化設定を終えた後は、WordPressからサイトURLを変更します。
サイトURLの変更は「一般設定」からです。

一般設定のWordPressアドレス・サイトアドレスのURLを「http」から「https」に変更しましょう。
最後に画面下の「変更を保存」を押せば完了です。
ちなみにここの入力を間違うと、ブログにアクセスできなくなって、面倒なことになるので要注意ですよ!
もし「https」に変更してもブログURLの「保護されていない通信」が消えない場合は、WordPressのどこかが「http」のままだと考えられます。
うまくSSL化できない場合はプラグイン「Search Regex」を使ってください。
正しくSSL化されない場合は「Search Regex」を使おう

Search Regexとは
WordPress内にある特定の文字列を一気に変更できるプラグイン。
Search Regexを利用すればWordPressの「http」をまとめて「https」に変更することが可能です。
Search Regexのインストール手順は以下の通りです。
Search Regexのインストール手順
- WordPressの画面左にある「プラグイン」から「新規追加」を選ぶ
- 検索窓に「Search Regex」と打ち込む
- Search Regexをインストールして有効化する
有効化に成功するとWordPressの「ツール」にSearch Regexが表示されます。

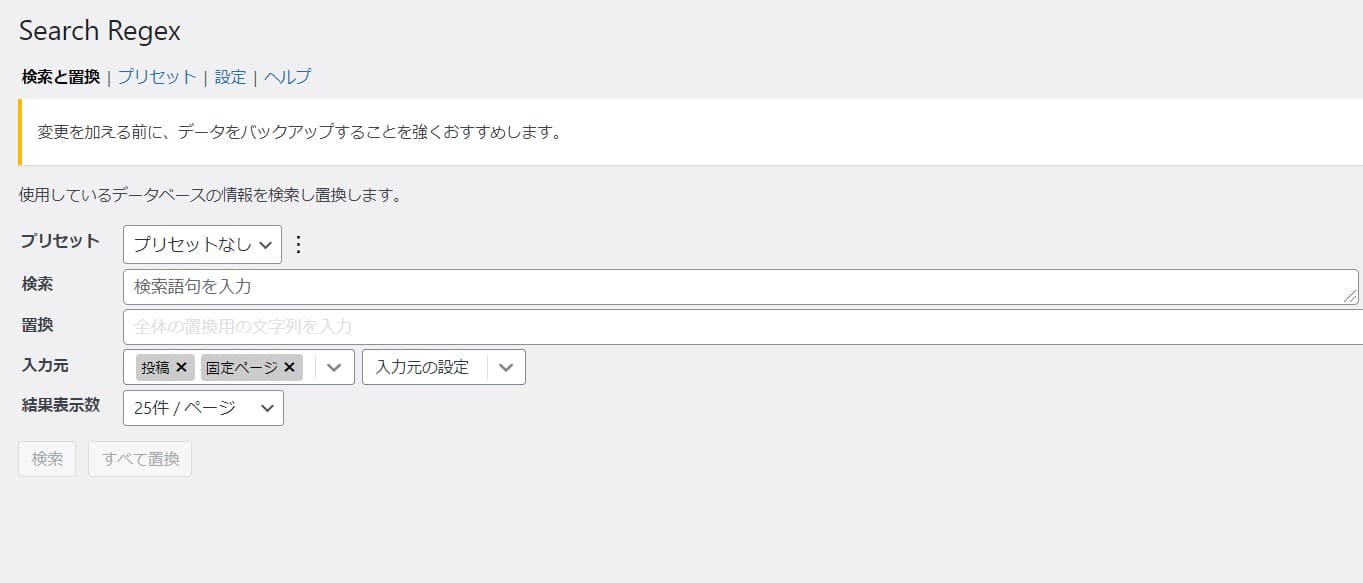
上記の画面に切り替わったら以下の手順で置換していきます。
ブログをhttpsに統一する方法
- 「検索」に「https://」を入力する
- 「置換」に「http://」を入力する
- 画面下にある「検索ボタン」を押して「すべて置換」を押す
- 再度「検索」に「http://」、「置換」に「https://」を入力する
- 最後に「検索ボタン」を押して「すべて置換」を押す
上記の手順で進めるとWordPress内にある「http」が「https」に切り替わって、「保護されていない通信」が消えますよ!
AFFINGER6の初期設定5.パーマリンクの設定
ブログのSSL化が終わった後はパーマリンク設定を行います。
パーマリンクとは
Webサイトのページごとに設定しているURL。
「https://sakoblog.net/web-writer-school/」の「web-writer-school」に該当する。
パーマリンクはそのサイトが何を意味しているのか理解させる役割もあります。
設定は1分もかからないのでサクッと手続きしておきましょう。
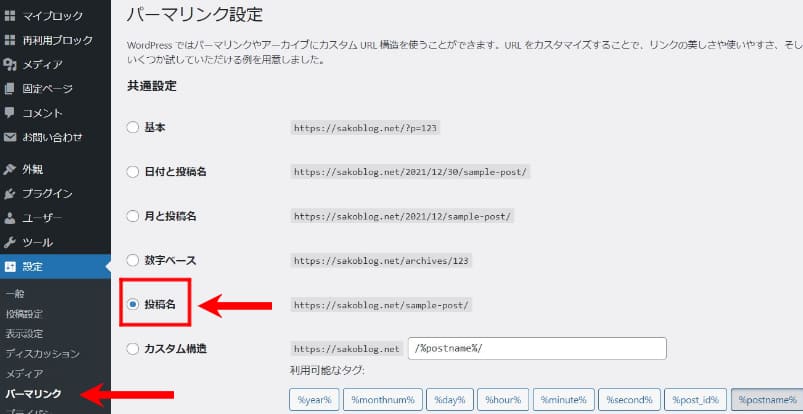
パーマリンクの設定はWordPressの「設定」にある「パーマリンク」からです。

パーマリンクの画面に「投稿名」があるのでそこにチェックを入れましょう。
パーマリンクはこれだけで設定完了です。
最後に画面下の「変更を保存」を押して次の設定に進みましょう。
AFFINGER6の初期設定6.プロフィール設定
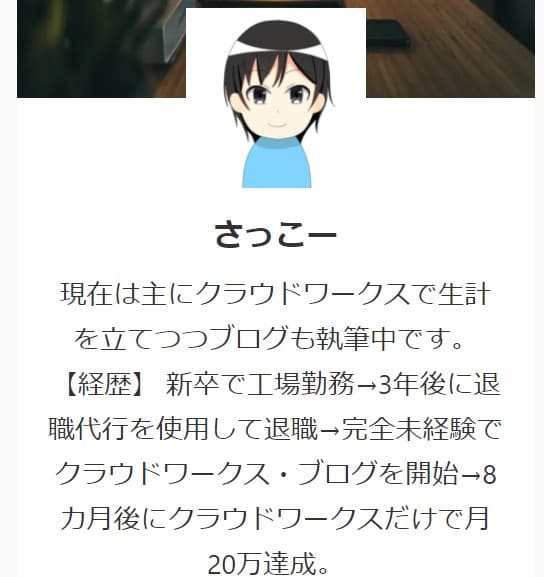
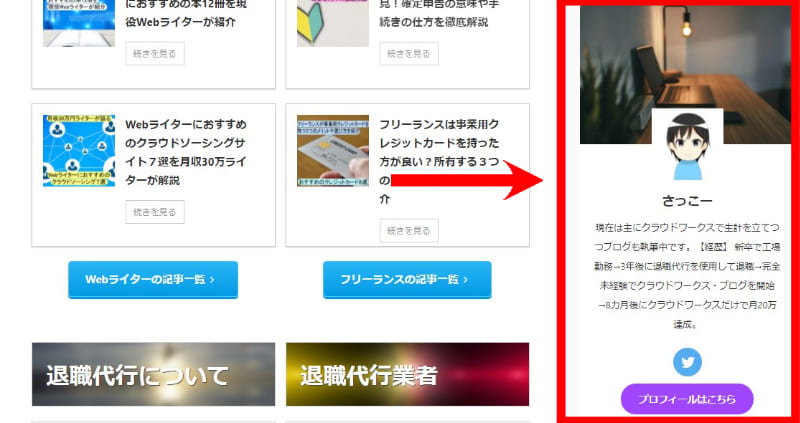
AFFINGER6でプロフィールを設定すると、ブログに以下のように表示されます。

ブログにプロフィールがあることで以下のメリットがあります。
プロフィール掲載のメリット
- 読者にインパクトを残せる
- サイトの説得力が増す
- 親近感を与えられる
- ファンの獲得につながる
プロフィールはメリットしかないので設定した方が良いです。
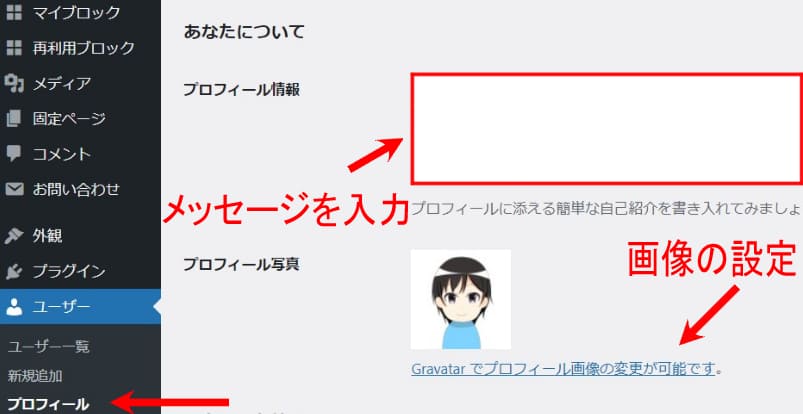
プロフィール設定はWordPressの「ユーザー」から「プロフィール」へ進みます。

プロフィール文は以下のことを意識して書きましょう。
効果的なプロフィールの書き方
- 自分の経歴や実績
- ブログ運営の目的
- ブログで書かれている概要
上記のポイントをおさえると親近感がわき、読者にブログの雰囲気を理解してもらえますよ。
WordPressに登録する画像はイラストでも良いので、適当なものを用意しましょう。
もしイラストの当てがない場合は「ココナラ」で依頼するのがおすすめです。
プロフィール画像の作成はココナラに依頼しよう

ココナラなら数千円程度で良質なイラストを用意してもらえます。
お金はかかりますが、プロフィール画像はこれから長い間お世話になるものです。
お気に入りの画像を指定しておけば、読者に良い印象を与えることもできます。
そのうえ、プロフィール画像はTwitterやクラウドソーシングにも使えるので、こだわる価値はありますよ!
\おしゃれな自画像が手に入る/
ちなみにWordPressへの画像登録はGravatar(グラバター)に登録する必要があるので少々時間がかかります。
Gravatar(グラバター)でプロフィール画像を登録する方法
Gravatarを使ったプロフィール設定の流れは以下の通りです。
プロフィール画像の設定
- Gravatarに会員登録する
- Gravatarへ画像をアップロードする
- 画像の微調整をしてWordPressに登録する
WordPressにプロフィール画像を載せるためには、まずGravatar公式サイトに移動しましょう。

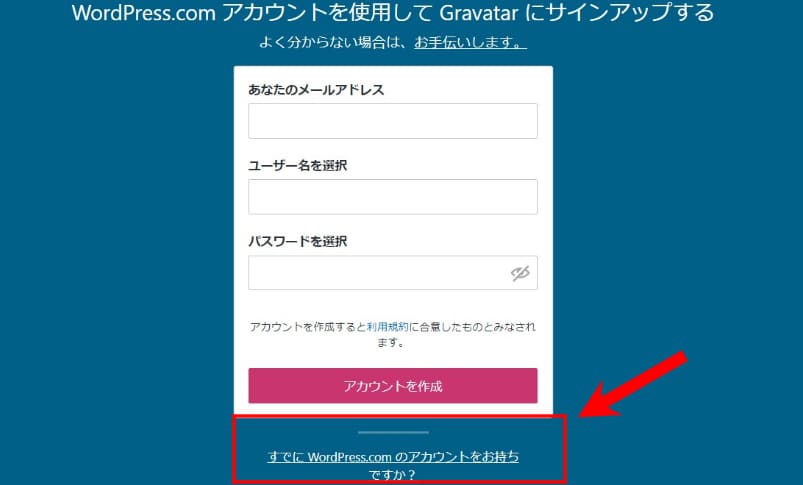
公式サイトに行くと「Gravatarを作成」を押して会員登録します。
会員登録は完全無料なので安心してください。
会員登録は画面下にある「すでにWordPressのアカウントをお持ちですか」を押しましょう。

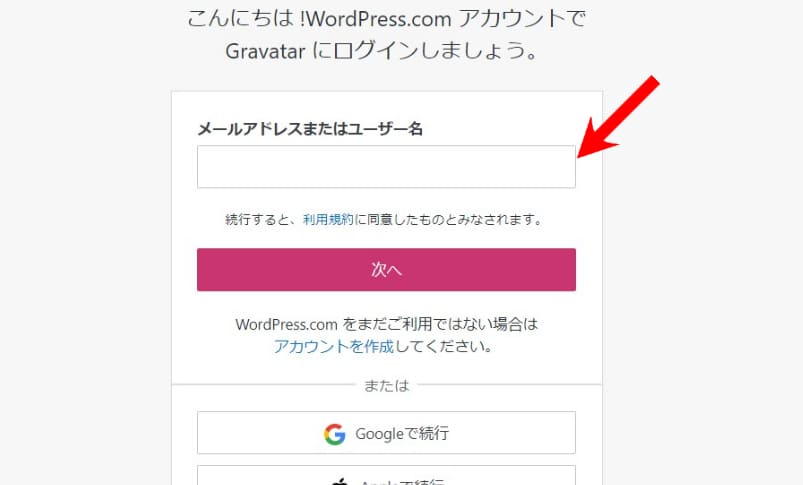
WordPressアカウントを持っているとGravatarへスムーズにログインできます。

メールアドレスはWordPressで使用しているものを使いましょう。
無事ログインした後はトップページに戻ります。
トップページに入った後は画面右上にある「画像を追加」を押してください。

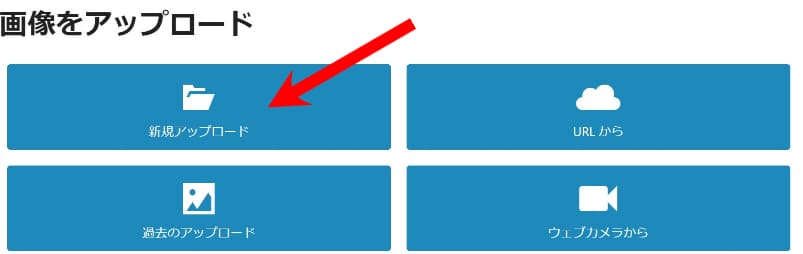
ページが移動すると画像のアップロードページに飛びます。
4種類ありますが「新規アップロード」を選びましょう。

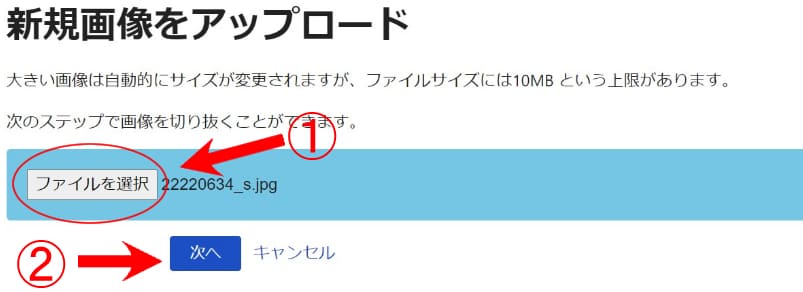
最初に「ファイルを選択」からプロフィールに使う画像を選びます。
選んだ後は画面下にある「次へ」を押しましょう。

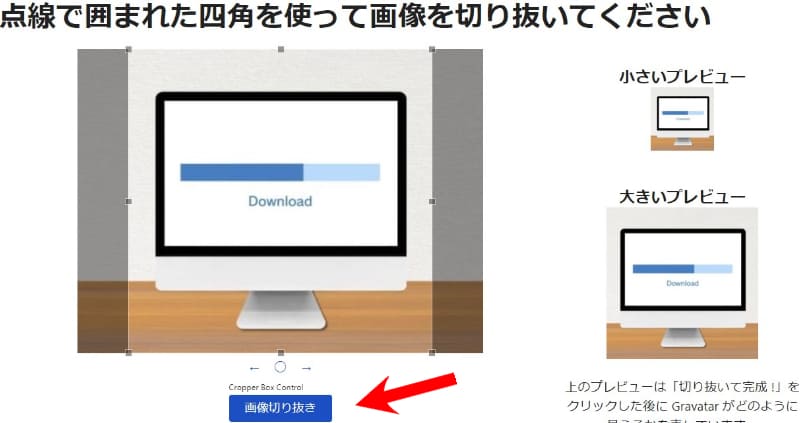
画面が変わるとプロフィール画像に写す画面を微調整できます。
適度に調整して最終的に「画像切り抜き」を押してください。

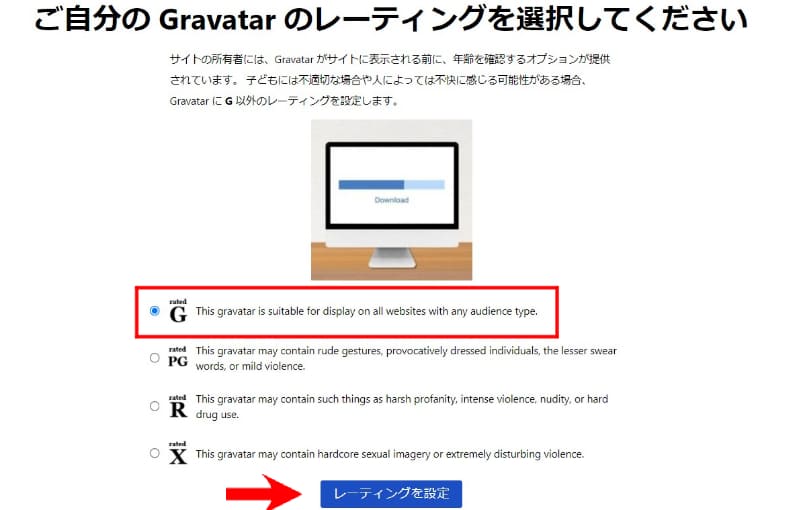
画像の切り取りが終わった後はレーティング指定を行います。

レーティングは基本的に一番上にある「G」で問題ありません。
もしエロ・グロ系の画像を登録する場合は、レーティングを変えましょう。
レーティングの指定が終わった後は最後に「レーティングを設定」を押して次に進みます。
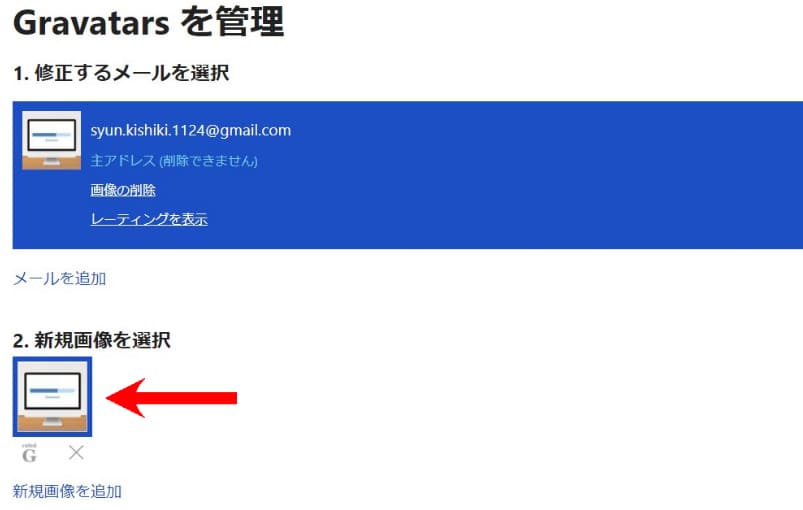
以下の画面が表示されるとGravatarへのアップロードが完了です。

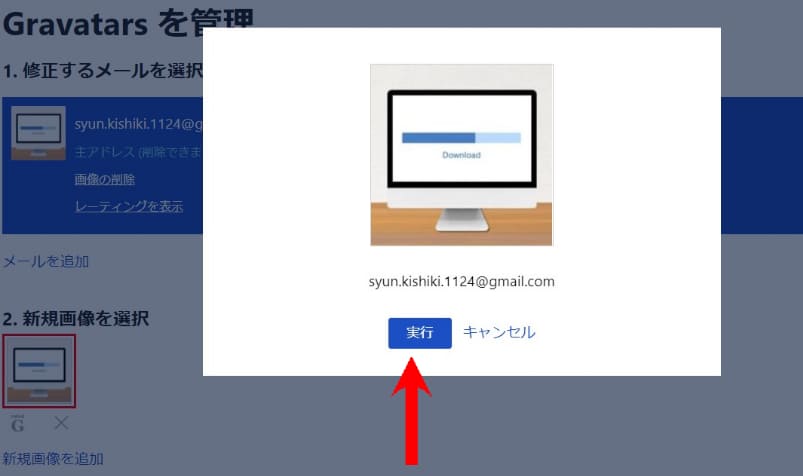
最後にアップロードした画像を選び、WordPressへ登録します。

以上の手続きを終えるとWordPressのプロフィール写真に画像が反映されます。
最後にWordPressの「プロフィール」下にある「プロフィールを更新」を押せば完了です。
プロフィールをサイドバーに表示する方法

AFFINGER6でプロフィールをサイドバーに設定する方法は以下の通りです。
設定方法
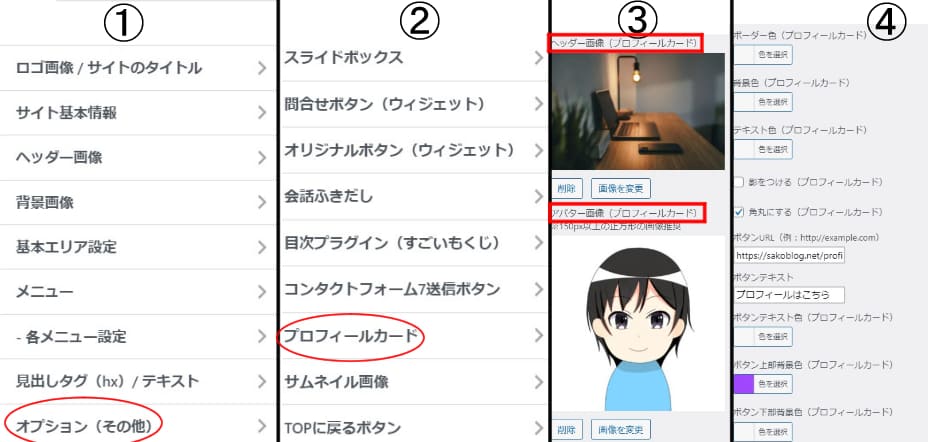
- 「外観」から「カスタマイズ」を押す
- 「オプション」→「プロフィールカード」と進む
- プロフィール画像を設定する
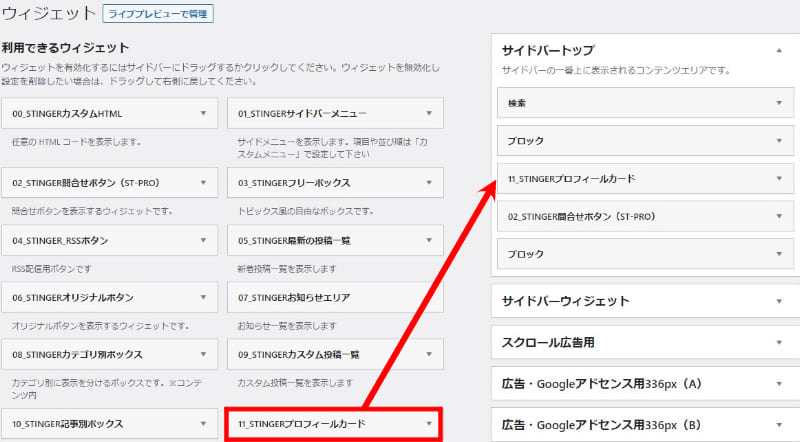
- 「外観」から「ウィジェット」を押す
- 「STINGERプロフィールカード」をサイドバートップに挿入する
最初にWordPressの「外観」にある「カスタマイズ」を押して以下の手順で進めます。

プロフィール画像はヘッダーとアバターの2種類があります。
そのほかにも微調整できる項目があるので、いろいろと試してみましょう。
プロフィールカードを作った後は、「外観」から「ウィジェット」へアクセスします。
ウィジェットを開くと、ズラッと項目が出てきますが「STINGERプロフィールカード」を探し出して、サイドバートップに持っていきましょう。

上記の通りに進めるとブログのサイドバーにスタイリッシュなサイドバーが表示されますよ!
AFFINGER6の初期設定7.全体的なサイトデザインの決定
AFFINGER6では簡単にカラー設定ができます。
当ブログではブルーを採用していますが、黒やピンクなど設定できるのでブログのコンセプトにも合わせやすいです。
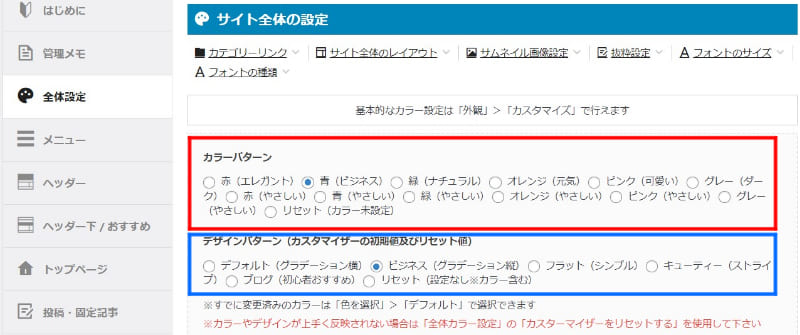
AFFINGER6のカラーデザインは「AFFINGER管理」の「全体設定」から操作できます。

全体設定には「カラーパターン」と「デザインパターン」の2つがあります。
2つを組み合わせるとコロコロとブログの雰囲気が変わるので、自分のブログに合ったものを決めましょう。
変更する際は画面下にある「save」を押し忘れないように気を付けてくださいね。
AFFINGER6の初期設定8.Googleアナリティクスの設定
次にAFFINGER6へGoogleアナリティクスを登録しましょう。
Googleアナリティクスとは
Webサイトのアクセス状況を分析できるツール。
ブログ読者の年齢層や人気のあるコンテンツなどがわかる。
Googleアナリティクスはブログ運営に必須なツールなので、ブログ運営で稼ぎたい場合は必ず登録しておきましょう。
ちなみにAFFINGER6へGoogleアナリティクスを登録するためには、まずGoogleアナリティクスの本登録をしなければいけません。
まだアナリティクスの登録が済んでいない方は「AFFINGER6へGoogleアナリティクスを設定する方法を図解で解説」を参考にしてください。
すでにGoogleアナリティクスを登録している場合は「AFFINGER管理」の「Google・広告」へ向かいましょう。
Google連携に関する設定の「アナリティクスコード」にコードを入力します。

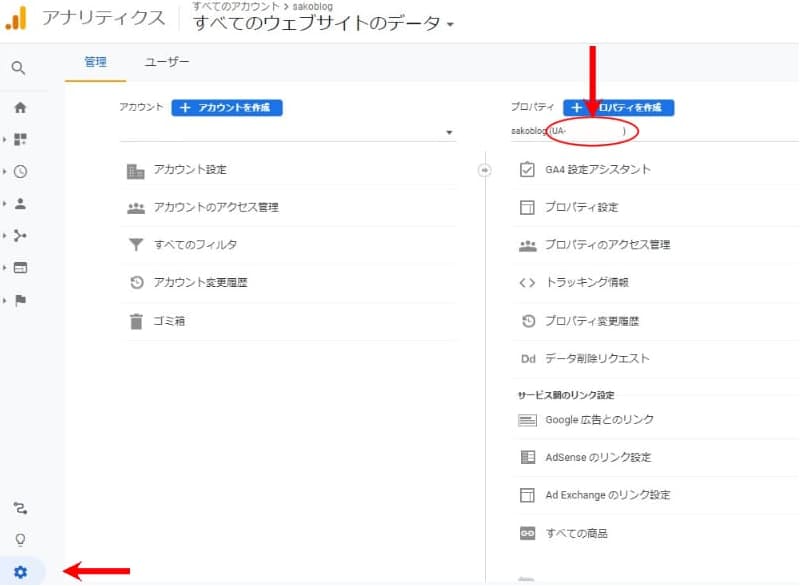
アナリティクスコードはGoogleアナリティクスの「管理」から調べられます。

「G-」もしくは「UA-」の後ろからがトラッキングコードになるので、コピーしてAFFINGER6の「Google連携に関する設定」にペーストしましょう。
トラッキングコードを入力する際は「G-」もしくは「UA-」も含める必要があるので気を付けてくださいね。
以上でGoogleアナリティクスの登録は終わりですが、続いてサーチコンソールも登録しておくと良いです。
AFFINGER6の初期設定9.Googleサーチコンソールの登録
GoogleサーチコンソールもGoogleアナリティクスと同様でブログ運営に必須のツールです。
Googleサーチコンソールとは
Google検索キーワードの表示回数や順位の推移をチェックできる。
サイトに発生している問題点も確認・改善が可能。
サーチコンソールはアナリティクスとは違ったことを分析できます。
ブログ運営には必須のツールなので登録しておいてください。
サーチコンソールの登録が完了している場合は、アナリティクスの下にある「サーチコンソールHTMLタグ」へコードを入力します。

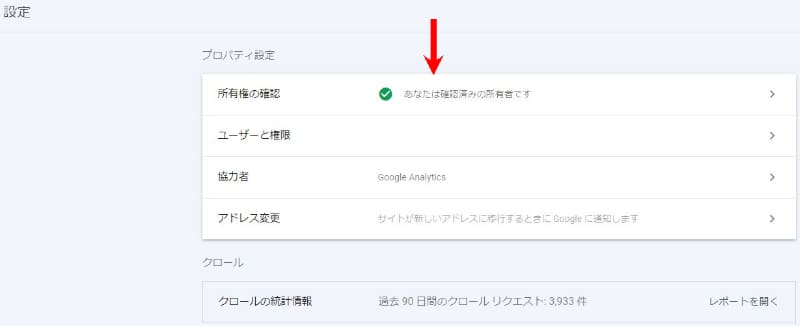
サーチコンソールHTMLタグを確認するためには、Googleサーチコンソール公式サイトの設定に向かいます。
設定を押すと「所有権の確認」が出てくるので押してください。

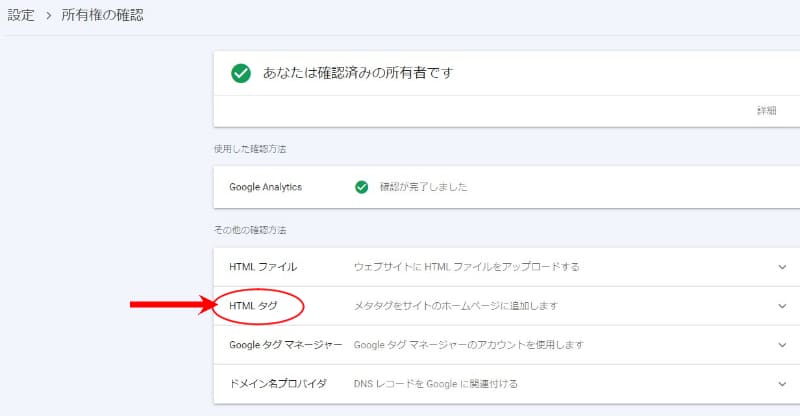
次に画面下の「HTMLタグ」を選択します。

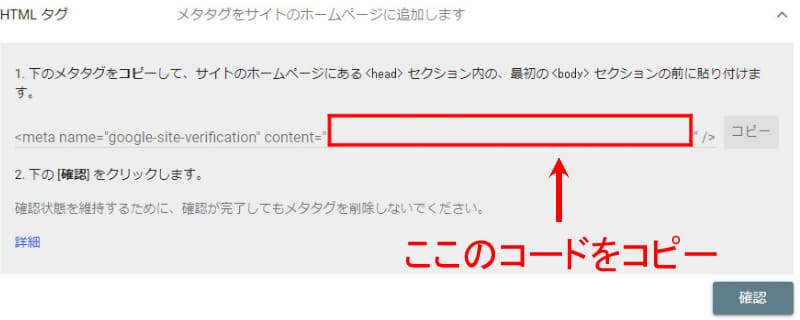
画面が切り替わると「<meta name="~"」と表示されます。

「<meta name="~"」の後半をコピーしてください。
コピーした後はAFFINGER6の「Google連携に関する設定」にペーストしましょう。
最後に画面下の「save」を押すと完了です。
AFFINGER6の初期設定10.プラグインの導入
WordPressを利用するためにはプラグインも必須です。
プラグインとは
ブログを拡張する機能。
スマホでいうところのアプリケーションに該当する。
プラグインを導入することでWordPressの機能がアップするのでインストールしていきましょう。
インストールの手順は以下の通りです。
プラグインのインストール手順
- WordPressの「プラグイン」から「新規追加」を選ぶ
- 検索窓にプラグイン名を入力する
- 「今すぐインストール」を押して有効化する
プラグインの導入・利用は基本的に無料なので安心してください。
ただ無料だからといってプラグインをインストールし続けるのはNGです。
プラグインはスマホのアプリと同じで容量を圧迫し、サイトの動作に影響を及ぼします。
サイトの表示が遅くなるとブログ運営に悪影響を及ぼすことはGoogleが発表済みです。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
サイトに影響を及ぼさないためにも、プラグインは10個程度に収めましょう。
プラグインAFFINGER6の場合は優れた有料テーマなので、以下のプラグインを入れておけば十分です。
| 必須のプラグイン | 特徴 |
| Autoptimize | ソースコードを圧縮して高速化する |
| Classic Editor | 投稿画面をクラシックエディター仕様にする |
| Advanced Editor Tools | エディターの装飾ボタンを編集できる |
| Google XML Sitemaps | サイトマップを自動生成する |
| PS Auto Sitemap | 読者向けのサイトマップを生成する |
| Table of contents | 目次を作る |
| W3 Total Cache | キャッシュを削除して高速化する |
まずは上記の10個を導入して、必要があれば追加していきましょう。
あわせて読みたい
ちなみにAFFINGER6に「All in One SEO」は不要です。
All in One SEOでできることは、基本的にAFFINGER6の基本機能に含まれます。
無駄にWordPressを圧迫しないためにも、不要なものは極力カットしましょう。
AFFINGER6の初期設定11.プライバシーポリシーの設置

ブログ運営する際はプライバシーポリシーも設置しなければいけません。
プライバシーポリシーとは
Webサイトにおいて個人情報をどう扱うのか記した規範のこと。
ブログは運営する過程でメールアドレスや年齢などの個人情報を取得します。
個人情報をどのように取り扱うのか記載しないとトラブルに発展するかもしれません。
そこでプライバシーポリシーを設置して、トラブルを防ぐというわけです。
安全にブログ運営するためにも、プライバシーポリシーの設置は必須ですよ。
プライバシーポリシーに書くべき9つの項目
プライバシーポリシーは必要に応じて以下の項目を含める必要があります。
プライバシーポリシーの入力項目
- 個人情報の利用目的
- 個人情報の第三者への開示
- 広告の配信について
- Amazonの広告配信について
- アクセス解析ツールについて
- 当サイトへのコメントについて
- 免責事項
- リンクについて
- 著作権について
9個も項目がありますが、ブログ初心者だと何を書けばよいのかわかりませんよね?
書き方がわからない場合は、私が設置している「プライバシーポリシー」をコピペしてください。
自分のブログにおいて不要な場所を省いて利用すればOKですよ!
ちなみにプライバシーポリシーは固定ページで作るのが基本です。
固定ページでプライバシーポリシーを作成した後は「公開」ボタンを押して次のステップに進みましょう。
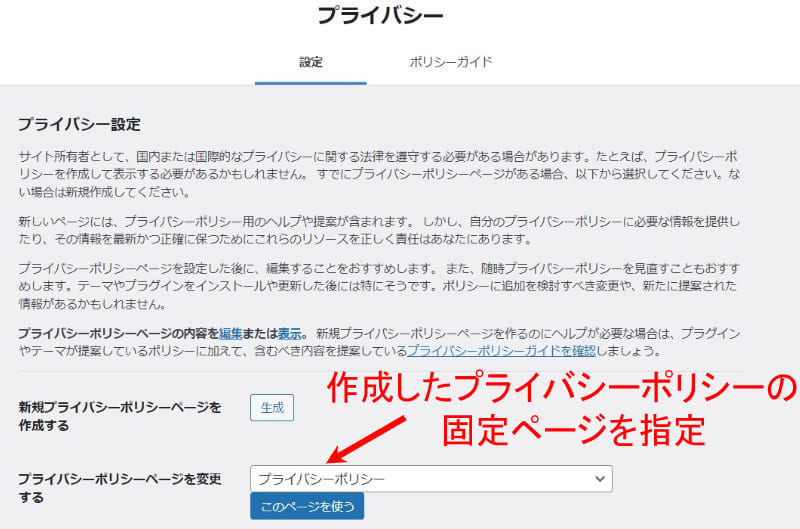
プライバシーポリシーの設定方法
プライバシーポリシーはWordPressの「一般」から「プライバシーポリシー」のページで設定できます。

「プライバシーポリシーを変更する」の場所に先ほど作った固定ページを選択しましょう。
最後に「このページを使う」を押せば設定は完了です。
しかしこのままではブログ内にプライバシーポリシーが表示されません。
以下の手続きを踏んで、ブログのフッターにプライバシーポリシーを設置しましょう。
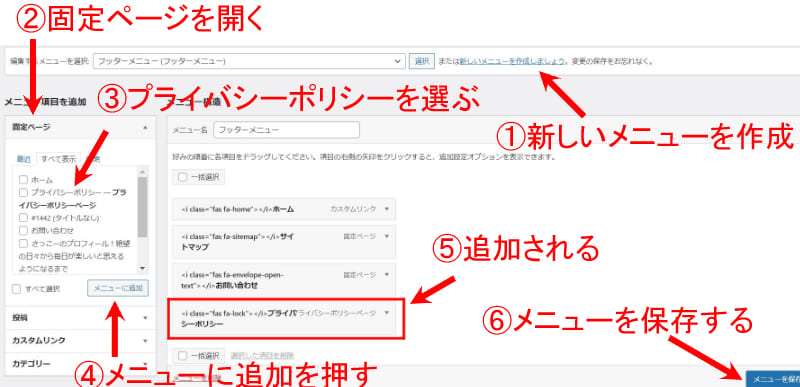
プライバシーポリシーをフッターに設置する方法
プライバシーポリシーをフッターに設定する方法は、WordPressの「外観」にある「メニュー」からです。

プライバシーポリシーの設置手順
- 「新しいメニューを作成」ボタンを押す
- 固定ページを開く
- 作成したプライバシーポリシーページにチェックを入れる
- 「メニューに追加」をクリックする
- メニューが追加されたことを確認する
- 最後に「メニューを保存」を押す
上記の手順で設定するとブログの一番下に以下のように表示されます。

無事表示されたら最後にページを開いて、正しく機能しているか確認しておきましょう。

まとめ.AFFINGER6の初期設定を最速で終えて執筆を始めよう!

AFFINGER6で登録すべき11個の初期設定について紹介してきました。
スムーズに進むと1~2時間程度で終わるのでサクッと終わらせましょう。
初期設定が完了した後はブログ記事の執筆を始めて、集客に力を入れていくことが大切です。
初期設定やデザインはあくまオマケのようなもので、ブログ記事がなければ読者も集まりません。
ブログ運営の主目的は記事執筆なので、面倒な初期設定はすぐ終わらせてブログのテーマやキーワード選定へ進みましょう。
\月収100万円ブロガーも多数愛用/
ブログ運営に成功して悠々自適な生活を送りたい方へ

「ブログ運営を始めたいけどわからないことが多すぎる」
「ブログを運営しているけど一向に成果が出ない」とお悩みの方へ。
ブログ運営で成功を収めたい場合は「BlogHacks(ブログハックス)」がおすすめです。
ブログハックスを利用すると以下の動画と特典を受けられます。
BlogHacksの講座内容
動画教材計33本
- 「はじめに・質問方法」(1本)
- 「脱・初心者研修」(7本)
- 「ブログ本質講座」(12本)
- 「ブログテクニック」(9本)
- 「ブログ収益化シート」(1本)
- 「おまけ―ブログ回収―」(3本)
- 無制限の質問サポート(ブログで月20万稼ぐまで有効)
- トップブロガー迫佑樹によるブログ記事添削9回
ブログで稼ぐノウハウが身に付き、稼げるまでサポートしてもらえるのがブログハックスの特徴です。
「最速で稼げるブロガーになりたい」
「ブログで不労所得をゲットして人生を自由に生きたい」という場合は、ブログハックスで勉強してからブログ運営に生かすのがおすすめです。
\ブログで稼げるノウハウが身に付く/
ちなみに、ブログハックスでは基本的にライティングスキルの講座がありません。
ライティングの勉強には以下のスクールがおすすめです。
※上下左右にスクロール可能
あわせて読みたい
「実績のある講師から直接学びたい」という場合はあなたのライターキャリア講座がおすすめです。
あなたのライターキャリア講座では90分のオンライン講義×全10回で徹底的にスキルを学べます。
質問サポートや添削サポートが充実していて、修了後も1年間を個別でサポートしてもらえます。
かなりサポートが手厚いのに、他社と同じ価格帯で提供しているためコスパ抜群です。
「Webライティングの勉強であまりお金をかけられない」という場合はユーキャンがおすすめです。
ユーキャンなら19,000円という格安で、Webライターの基礎をしっかりと学べます。
一方で受講期間に関係なく、ずっと使える講座がほしい場合はWritingHacksが適しています。
WritingHacksは買い切り型なので、ほかの講座と違って受講期間がありません。
動画の内容も定期的にアップデートされるため、半永久的に使えるのが魅力です。