・WebライターとWebデザイナーだとどっちがおすすめ?
・未経験でもWebライターやWebデザイナーはできるの?
本記事ではこのような悩みを解決できます。
本記事の要点
- WebライターとWebデザイナーは4つの違いがある
- 初心者から始めるならWebライターがおすすめ
- Webライターで経験を積んでWebデザイナーにキャリアアップするのが理想
- WebライターやWebデザイナーを学ぶならスクールがおすすめ
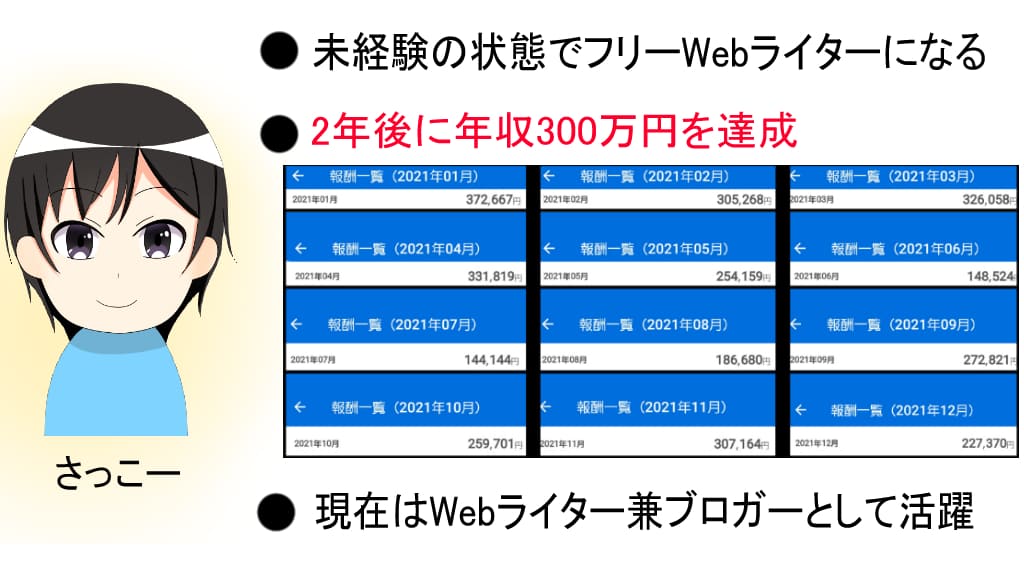
本記事の執筆者
さっこー(@sakko1878)
「WebライターとWebデザイナーってなんとなく言葉が似ているけどどんな違いがあるの?」とお悩みの方へ。
最近では副業も活発化し、おすすめの仕事としてWebライターやWebデザイナーが取り上げられることも多いです。
しかし、初心者からするとWebライターとWebデザイナーは何が違うのかわかりませんよね?
そこでこの記事では、WebライターとWebデザイナーにある4つの違いを初心者向けに紹介します。

【結論】WebライターとWebデザイナーはどっちがおすすめ?

WebライターとWebデザイナーの違いを簡単にまとめると以下の結果になります。
※左右にスクロール可能
| 比較項目 | Webライター | Webデザイナー |
| 仕事内容 | ネット記事(コンテンツ)の作成 | サイトデザイン(外枠)の作成 |
| 必要技術 | ・タイピング能力 ・リサーチ力 ・文章力 ・SEO ・GoogleドキュメントやWordPressの操作スキル |
・デザインの基礎 ・デザインツールの操作スキル ・HTMLやCSS ・WordPressの操作スキル |
| 難易度 | やさしい | 難しい |
| 月収目安 | 20~30万円 | 20~50万円 |
このような違いがから、
- 初心者が気軽に稼ぐならWebライター
- 本格的に稼ぐならWebデザイナー
となります。
個人的にはWebライターから始めて、Webデザイナーへステップアップするのがおすすめです。
WebライターをしているとWebデザイナーの仕事に触れる部分もあります。
ある程度Webライターで経験を積むと、Webデザイナーの知識もスムーズに入ってくるでしょう。
ではWebライターとWebデザイナーの違いをより明確にするため、4つの違いを詳しく紹介していきますね。
WebライターとWebデザイナーの違い1.仕事内容
WebライターとWebデザイナーの仕事を一言でまとめると以下の通りです。
仕事の内容のイメージ
- Webライター:ネット記事(コンテンツ)の作成
- Webデザイナー:サイトデザイン(外枠)の作成
イメージとしてはWebデザイナーが作ったサイトに、Webライターがネット記事を作っていく感じですね。
ではWebライターとWebデザイナーの仕事内容を具体的に見ていきますね。
Webライターとは記事を作成する仕事

Webライターとは
ネット記事を書く人のこと。
パソコンやスマホを使って働けるので始めやすい。
Webライターの仕事内容は記事執筆がメインです。
依頼人から渡されたテーマに沿って、指定の文字数で書いていきます。
現在ご覧になっているブログ記事を書く仕事だと考えるとわかりやすいですね。
ただWebライターといっても、記事だけを書く仕事ではありません。
- 記事執筆
- タイトルの作成
- 見出しや構成の作成
- 画像の選定&挿入
- 表や文字装飾などデザインの挿入
- WordPressを使ったネット記事の公開
- 文章のリライト(既存記事を書き直すこと)
- 取材(必須ではない)
記事執筆がメインですが、案件によっては上記の作業も必要です。
当ブログでもデザインや画像の挿入を行っているので、ご覧になっている記事が完成形だと思ってください。

Webデザイナーとはデザインをする仕事

Webデザイナーとは
Webサイトをデザインする人のこと。
サイト全体をデザインし、枠組みを作成する。
「デザイン」と聞くとイラストを描く仕事だと思われがちですが、Webデザイナーに関しては別物です。
プログラミングコードやIllustrator, Photoshopなどのグラフィックソフトを使ってサイトのデザインを構築していきます。
「サイトのデザイン」といえば簡単ですが、以下の手順を踏まなければいけません。
- 依頼人からサイトデザインの詳細をヒアリングする
- 競合サイトを調査・分析する
- サイトの大まかな構成やデザインを決める
- グラフィックソフトを使って本格的にデザインする
- プログラミングでWebサイトを完成させる
Webライターと比べると専門性が高いので、正直ネットスキルに詳しくないと何を言っているのかわかりませんよね?
「プログラミング」という言葉を聞くだけで難しいと感じる人も多いでしょう。

WebライターとWebデザイナーの違い2.求められるスキル

WebライターとWebデザイナーでは、それぞれ求められるスキルも異なります。
Webライターのスキルをマスターしているからといって、Webデザイナーの仕事ができるわけではありません。
では具体的にどのようなスキルが必要なのか、WebライターとWebデザイナー別に見ていきましょう。
Webライターに必要な5つのスキル
Webライターに必要なスキルは以下の5つです。
- タイピング能力
- リサーチ力
- 文章力
- SEO
- GoogleドキュメントやWordPressの操作スキル
ではそれぞれのスキルについて詳細を解説していきますね。
Webライターに必要なスキル1.タイピング能力

タイピング能力とは
パソコンを使って文字を打つ能力。
タイピングはパソコンで文字を打つWebライターにとっては必須の能力です。
タイピングができなければ働けません。
ただ、タイピングはパソコンの超初歩的なスキルです。
仮に今パソコンで打てなくても、10分も勉強すれば文字を打てるようになります。
タイピングの勉強は「世界一やさしいタイピング」がおすすめです。
「世界一やさしいタイピング」ではタイピングの基礎から練習まで一冊にまとめられているので、効率的にタイピングを学べますよ!
Webライターに必要なスキル2.リサーチ力
リサーチ力とは
特定のキーワードで情報を検索する能力。
ネットから正しい情報を抜き取る必要がある。
リサーチはスマホで日常的にやっている人も多いですよね?
それをパソコンでするだけなので簡単です。
ただネット上には、誤った情報もあふれています。
そこから正しい情報だけを抜き取り、記事執筆に生かすので真の意味でのリサーチ力が必要です。
とはいえ、リサーチ力も働いているうちにコツをつかめてくるので、特に難しいところはありません。
あわせて読みたい
Webライターに必要なスキル3.文章力

文章力とは
情報を適切に伝える能力。
読者がスムーズに読めるように工夫する必要がある。
文章力もWebライターにとっては切っても切り離せないスキルです。
Webライターが執筆する記事は読者が読むために存在します。
読まなければ一切意味がないので、読者が読みやすいように工夫しなければいけません。
一見すると難しそうですが、実は誰でもわかりやすいように伝えられるPREP法という便利なものがあります。
- Point:要点
- Reason:理由
- Example:具体例
- Point:要点
PREP法で書くと文章の説得力が増し、読者もスムーズに理解できます。
WebライターにはPREP法のような便利なテンプレがあるので、それを使えばだれでもハイレベルな文章を書けます。
文章力について学びたい場合は「ライティングの基礎を学べる本3選」を参考にしてくださいね。
Webライターに必要なスキル4.GoogleドキュメントやWordPressの操作スキル
Googleドキュメントとは
Googleが無料で提供するワープロソフト。
マイクロソフトの「Word」のような機能がある。
WordPressとは
2003年に開発が始まったブログ投稿管理システム。
Webの37%はWordPressで構築されるほど人気がある。
GoogleドキュメントやWordPressは執筆の際に利用します。
GoogleドキュメントやWordPressで執筆した記事をクライアントに提出すると仕事が完了する仕組みです。
特にGoogleドキュメントやWordで記事の提出を求められるケースがよくあります。
WordPressは現状使えなくても問題ありませんが、Googleドキュメントの操作スキルは必要です。
Googleドキュメントは簡単に使えるので、操作したことがない人は一度試してみてくださいね。
Webライターに必要なスキル5.SEO

SEOとは
検索エンジン最適化のこと。
わかりやすくいうと、記事を検索上位に上げるための施策。
SEOは聞き慣れない言葉だと思いますが、Webライターには必要な能力です。
SEOを覚えてないWebライターは単価を上げていくことができません。
現状SEOについて詳しく知る必要はありませんが、ゆくゆくは覚えていくことになります。
もしSEOを勉強したい場合は「SEOの勉強ができる本3選」を読むのがおすすめですよ!

Webデザイナーに必要な4つのスキル
Webデザイナーは幅広いスキルが必要ですが、最低限以下のスキルがなければ始められません。
- デザインの基礎
- デザインツールの操作スキル
- HTMLやCSS
- WordPressの操作スキル
では4つのスキルについて初心者でもわかるように解説していきます。
Webデザイナーに必要なスキル1.デザインの基礎

Webデザイナーはデザインすることが仕事なので、デザインの基礎知識がなければ話になりません。
- デザインの役割
- デザインの効果
- デザインの基本原則
まずは上記の知識を覚えなければいけません。
デザインの場合はWebライターと違って知識がなければ始められないので気を付けましょう。
Webデザイナーに必要なスキル2.デザインツールの操作スキル
デザインは以下のツールを使って作成していくのが基本です。
- AdobeのPhotoshop
- Illustrator
これらのデザインツールを思うように操作し、自分の頭にあるデザインをそのまま再現する必要があります。
ツールは使い慣れるまで時間がかかりますが、あきらめずに操作し続けることが上達のコツです。
Webデザイナーに必要なスキル3.HTMLやCSS

HTMLとは
HTMLとは、テキストボックスや文字、表などを装飾するときに使う言語。
CSSとは
CSSとは、Webページの見た目を整えるための言語。
デザインを微調整するときに使う。
HTMLやCSSは文章を構造化するための言語で、コンピュータに認識させる役割があります。
デザインといえばイラストのイメージが強いですが、WebデザイナーはHTMLやCSSなどのプログラミングスキルも必要なのが特徴ですね。
ちなみにWebデザイナーの仕事にはデザインだけする案件もありますが、基本的にHTMLやCSSを使ったサイト構造(コーディング)も含まれます。
フリーランスで活躍するならコーディングのスキルは必須です。
Webデザイナーに必要なスキル4.WordPressの操作スキル
WebデザイナーもWebライターと一緒でWordPressを使って仕事します。
WordPressはWeb関連の仕事をする場合に必須のスキルです。
WordPressはクライアントのものを借りることが多いですが、自分で所有することもできます。
自分のWordPressなら好きに使えるので、本格的に学ぶなら専用のWordPressを持つのがおすすめです。
自分のWordPressを持ちたい場合は「レンタルサーバーの契約方法とは?」を参考にしてくださいね。

WebライターとWebデザイナーの違い3.難易度

WebライターとWebデザイナーは必須スキルが異なりましたが、難易度も大きく異なります。
初心者の状態から始めると仮定すると、Webライターの方が圧倒的に始めやすいです。
Webライターは初心者でもOK
Webライターを始めるための必須スキルは3つだけです。
- タイピング能力
- リサーチ力
- Googleドキュメント
文章力やWordPressの操作に関しては覚えていなくても始められます。
上記の3つだけならすでにクリアしている人も多いでしょう。
そのためWebライターは初心者でも始められるのです!
そのうえWebライターは初心者向けの案件もたくさん募集されています。

こちらはクラウドワークスで募集されている仕事ですが、「初心者におすすめ」といった案件はいくらでもあります。
Webライターの場合は必要スキルの習得難易度も低く、案件もたくさんあるので始めやすいのがポイントですね。
Webデザイナーはスキルが必須
Webデザイナーの場合はデザインの基礎知識やHTMLなどのスキルを覚えなければ仕事できません。
スキルを習得した状態がスタートラインなので、スキルなしでも始められるWebライターとは大違いです。

WebライターとWebデザイナーの違い4.月収の目安

WebライターとWebデザイナーは稼げる金額にも違いがあります。
単純に金額だけを見るとWebデザイナーの方が稼ぎやすいです。
ではWebライターとWebデザイナーだと、どれくらい稼げるのかフリーランスの月収目安を紹介していきます。
フリーWebライターの月収は20~30万円
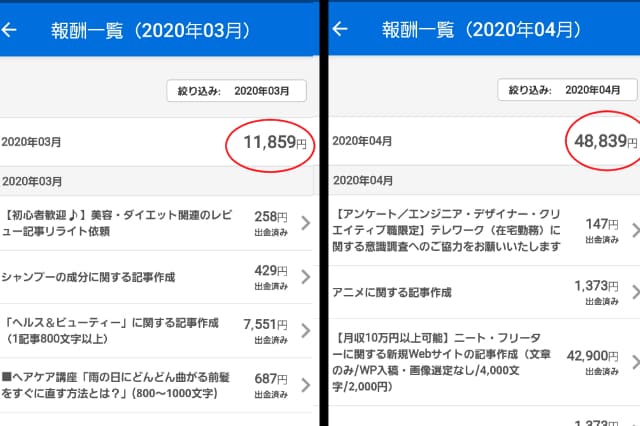
実力のあるフリーWebライターは月に20万円以上稼げます。
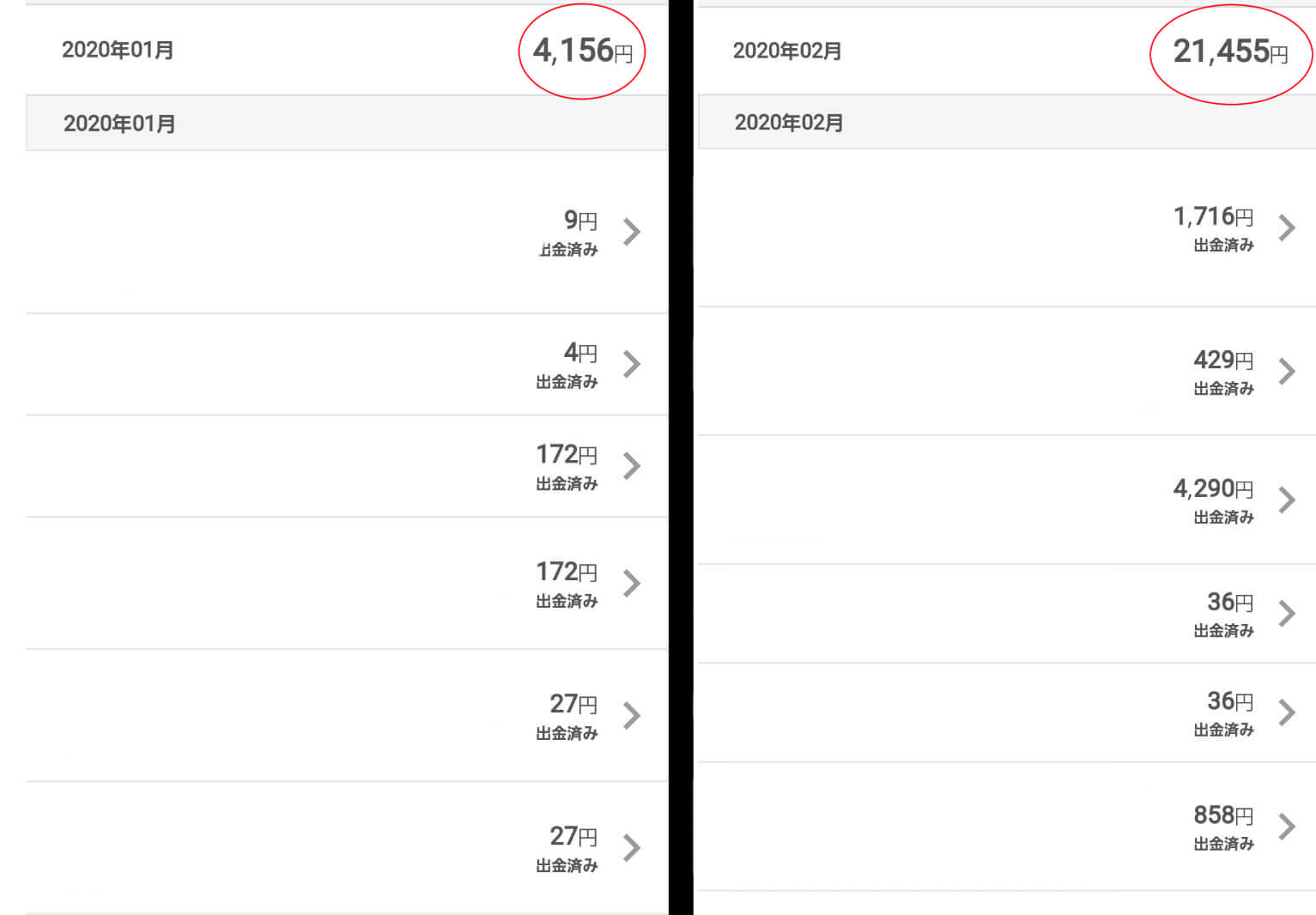
私は初心者の状態からフリーWebライターになりましたが、半年で約20万円に達しました。



Webライター未経験でもスキルを身に付ければ、十分に食べていくことができます。
ただ、私の収入をご覧になるとわかりますが、未経験から始めると最初はほぼ稼げません。
Webライターは始めるハードルが低いですが、稼ぐハードルは決して低くないので気を付けてくださいね。
フリーWebデザイナーの月収は20~50万円
フリーWebデザイナーは1案件あたりの報酬が高いので稼ぎやすいのが特徴です。

このように1案件10万円以上の仕事がざらにあります。
案件を獲得できると効率的に稼げるのがWebデザイナーの特徴です。
中には月収100万円超えのデザイナーもいるので、スキルさえあればどんどん稼げます。

WebライターとWebデザイナーの共通点3つ

WebライターとWebデザイナーは特に難易度の部分で違いがありましたが、以下の3つに関してはどっちにも共通しています。
WebライターとWebデザイナーの共通点
- パソコンで作業するので場所を選ばない
- 継続しないと稼げるようにならない
- クライアントから受注して働く
では3つの共通点を詳しく解説していきますね。
共通点1.パソコンで作業するので場所を選ばない
WebライターやWebデザイナーはどちらもパソコンを使った仕事です。
パソコンで作業が完結するので、ノートパソコンを使えば作業場所を選びません。
特にフリーランスは自由に働けるので、100%在宅で働くことも可能です。
WebライターもWebデザイナーも最終的にフリーランスを目指せるので挑戦する価値は大きいですよ!
あわせて読みたい
共通点2.継続しないと稼げるようにならない

WebライターとWebデザイナーは初心者でも始められる仕事ですが、どっちも稼ぐまでに時間がかかります。
私は未経験からWebライターを始めましたが、成功を収めるのに半年もかかっています。
私の場合は成果が出るのに時間がかかった方ですが、少なくとも3か月は思うようにいきません。
しかし、続けていると徐々にコツをつかめて月収も増えていきます。
WebライターやWebデザイナーは稼げない中で、いかにあきらめず作業するのかが重要です。
ちなみに以下のコツをおさえると継続しやすいので参考にしてください。
- 結果を求めすぎない
- 毎日少しだけでも良いから続ける
- 100%の完成度を目指さない
- SNSでライター仲間とつながって励まし合う
あわせて読みたい
共通点3.クライアントから受注して働く
WebライターとWebデザイナーは、どっちも依頼人から仕事をもらって働きます。
作業内容こそ違いますが、相手の希望に沿った成果物を仕上げるところは同じです。
WebライターとWebデザイナーの具体的な仕事の流れは以下の通りです。
- 案件を探して応募する
- お互いに話を詰めていく
- 両者合意したら契約を結ぶ
- 依頼人からのマニュアルに沿って仕事を進める
- 完成したら依頼人へ納品する
- 依頼人が検収する
- チェックをクリアした場合に報酬が支払われる
これからWebライターやWebデザイナーとして働く予定がある人は覚えておいてくださいね。
WebライターとWebデザイナーの仕事探しはクラウドソーシングがおすすめ

最近ではWebライターとWebデザイナーは、クラウドソーシングを使って稼いでいます。
クラウドソーシングとは
ネット上で企業や個人が不特定多数の人に仕事を発注する業務形態のこと。
Webライターやプログラマーなど、さまざまなネット業務の仕事を募集している。
クラウドソーシングがあるおかげで、実績のない初心者でも仕事を探せます(Webデザイナーを除く)。
WebライターとWebデザイナーで働く人にとってクラウドソーシングは必須ですよ!
ちなみにクラウドソーシングは複数のサービスがありますが、案件数が突出しているクラウドワークス![]() とランサーズがおすすめです。
とランサーズがおすすめです。
クラウドワークスとランサーズはクラウドソーシングの中でもトップクラスに人気があります。
どちらも無料で登録できるので、まずは会員登録してどんな案件があるのか探してみてくださいね。
\完全無料で利用できる/
WebライターとWebデザイナーの勉強におすすめのスクール2選

WebライターとWebデザイナーは独学でも始められますが、スクールに通った方がメリットが多いです。
- 正確性のある情報を最短でゲットできる
- 成功者からノウハウを学べる
- 質問&添削サポートで疑問点をつぶせる
- 成果が出るまでの時間を短縮できる
特に知識のない人がスクールで勉強するメリットは計り知れません。
現在は知識がなくても、スクールで成功者のノウハウを受けたり、サポートを受けたりすれば飛躍的に成長できます。
あっという間に稼げるWebライターやWebデザイナーになれるので、早く稼げるようになりたい人におすすめです。
ではWebライターやWebデザイナーの勉強におすすめのオンラインスクールを2種類紹介します。
Writing Hacks/Design Hacks

Writing HacksとDesign Hacksはスキルハックスというサービスが提供するスクールです。
Webライターを学ぶ場合はWriting Hacks、Webデザイナーを学びたいときはDesign Hacksを選びます。
Writing HacksとDesign Hacksは初心者から稼げるWebライター・Webデザイナーになることを目的にしています。
たとえばWriting Hacksでは以下のことを動画で学習できます。
- 第0章 はじめに(動画2本)
- 第1章 クライアントから求められるライターとは?(動画5本)
- 第2章 記事タイトルの付け方(動画5本)
- 第3章 リード文の書き方(動画6本)
- 第4章 見出しの書き方(動画5本)
- 第5章 Webで文章を書くときに意識すること(動画10本)
- 第6章 SEO基礎講座(動画7本)
- 第7章 SEO実践講座(動画1本)
- 第8章 仕事の取り方単価交渉の仕方(動画8本)
- 第9章 リライト案件の受け方(動画4本)
- 第10章 取材記事の執筆方法(動画6本)
- 第11章 執筆を最速&高品質でこなす方法(動画9本)
- 第12章 仕事の取れる「ソフトスキル」の高め方(動画9本)
すべての動画を見終わることには見違えるように成長していますよ!
さらに、Writing HacksとDesign Hacksではプロによる添削や質問サポートも受けられます。
伝手のない初心者がその業界のプロと接する機会はそうありませんが、Writing HacksとDesign Hacksなら可能です。
「WebライターやWebデザイナーで絶対に成功したい」
「ゆくゆくはフリーランスとしてバリバリに稼ぎたい」という場合は、利用してみてはいかがでしょうか。
\最短で成功者へ近づける/
SHElikes(シーライクス)

SHElikes(シーライクス)はさまざまなネットスキルを学べる女性向けスクールです。
残念ながら男性は利用できませんが、SHElikesに入会するとたとえば以下のスキルを動画学習できます。
- ライターコース
- WordPress(ワードプレス)
- ディレクター
- ビジネス
- 副業・フリーランス
- Webデザインコース
- ブランディング
- Illustrator
- UI/UXデザイン
- ロゴ・CI
- 動画編集
- 動画制作
- Webマーケティングコース
- マーケティング入門
- SNSマーケティング
- コンテンスマーケティング
- 広報・PR
- 広告運用
- カメラ・写真
- お仕事を始めてみよう
SHElikesならライティングやデザイナー以外のことも一括で学べます。
いろいろなネットスキルを身に付けたい場合は、非常にコスパの良いスクールです。
ちなみにSHElikesでは無料体験を設けています。
SHElikesが気になっている場合は、とりあえず無料体験から始めてみましょう。
あわせて読みたい
\無料レッスンを受けてみる/
まとめ.Webライターを経験してからWebデザイナーに挑戦するのがおすすめ

WebライターとWebデザイナーについて紹介してきました。
本記事のまとめ
- Webライターはネット記事を書くことが仕事
- Webデザイナーはサイトをデザインするのが仕事
- 初心者は難易度が低いWebライターから始めるのがおすすめ
- すぐ稼げるWebライターになりたいならスクールを利用するのもあり
WebライターとWebデザイナーは仕事内容が違うので、求められるスキルも異なれば月収の目安も異なります。
完全初心者から始めるならWebライターがおすすめです。
Webライターならパソコンを操作する能力を持っていれば始められます。
クラウドワークス![]() やランサーズには初心者向け案件もあるので、スキルなしでも稼げます。
やランサーズには初心者向け案件もあるので、スキルなしでも稼げます。
Webデザイナーに興味がある場合は、Webライターでスキルを積んでからキャリアアップするのがおすすめです。
ただWebライターはスキルがないと思ったように稼げません。
最速で稼げるライターになりたい場合は、スクールに通ってスキルを習得しましょう。
スクールは高価なものですが、スキルさえ身に付ければ1~2か月程度で回収できますよ!
\最速で脱初心者を目指す/
WebライターやWebデザイナーより稼ぎたいならブログがおすすめ

WebライターやWebデザイナーはネットビジネスとして有名ですが、「稼ぐ」という点を重視するならブログがおすすめです。
WebライターやWebデザイナーはある程度稼げる金額が待ってきます。
月収50万円は狙えても、月収100万円となるとよほどのスキルや経験が必要です。
一方でブログはライティングスキルとブログ運営のノウハウがあれば、月収100万円以上稼ぐこともできます。
そのうえ、ブログは成功すれば不労所得になるのが魅力です。
不労所得とは
自分が働かなくても得られる所得のこと。
ブログ以外に株式投資やアパートの大家が該当する。
ブログで成功を収めると、WebライターやWebデザイナーと違って働くきびきびと働く必要もありません。
「ネットビジネスで成功を収めて人生を変えたい」
「お金に苦労しない人生を歩みたい」という強い気持ちがある人は、ブログ運営に挑戦してみてはいかがでしょうか。